Shopifyの商品詳細画面にお気に入り機能を追加するには、次のように操作してください。
1. はじめに
本記事では、StoreCRMを活用したShopifyの「お気に入り機能」と「お気に入り一覧画面」の追加についての具体的な設定方法や注意点について解説します。
ECサイトに、お気に入り機能を導入することは、お客様が気になった商品の再検索する手間を省けたり、お気に入りした商品を起点にお客様の興味がある関連商品やお得情報を目にしやすくなったり顧客体験の向上につながる重要な施策となります。
また、運営側としても、お客様毎の興味やニーズを把握することでマーケティン戦略の精度を向上させたり、お気に入り商品に基づいた追加提案やキャンペーン案内(クロスセルやアップセル)をおこない、追加の販売機会を創出することも可能です。
StoreCRMでは、他のお気に入り機能のアプリを導入する必要はなく、お気に入り機能からお気に入り情報を用いた施策まで全て本アプリのみで実現することが可能です。
お気に入り機能を導入することでお客様、運営側双方にメリットがありますので、ぜひ実装しましょう。
メモ
本記事では無料テーマのDawnテーマにて解説をおこないます。
有料テーマやカスタマイズがはいったテーマはファイル構成が異なる場合がありますのでその際はStoreCRMカスタマーサポートに問い合わせいただくことで、実装代行等可能です。
お問い合わせフォームからご気軽にご相談ください。
2. お気に入り機能(お気に入りボタン)の導入
本項目のゴール

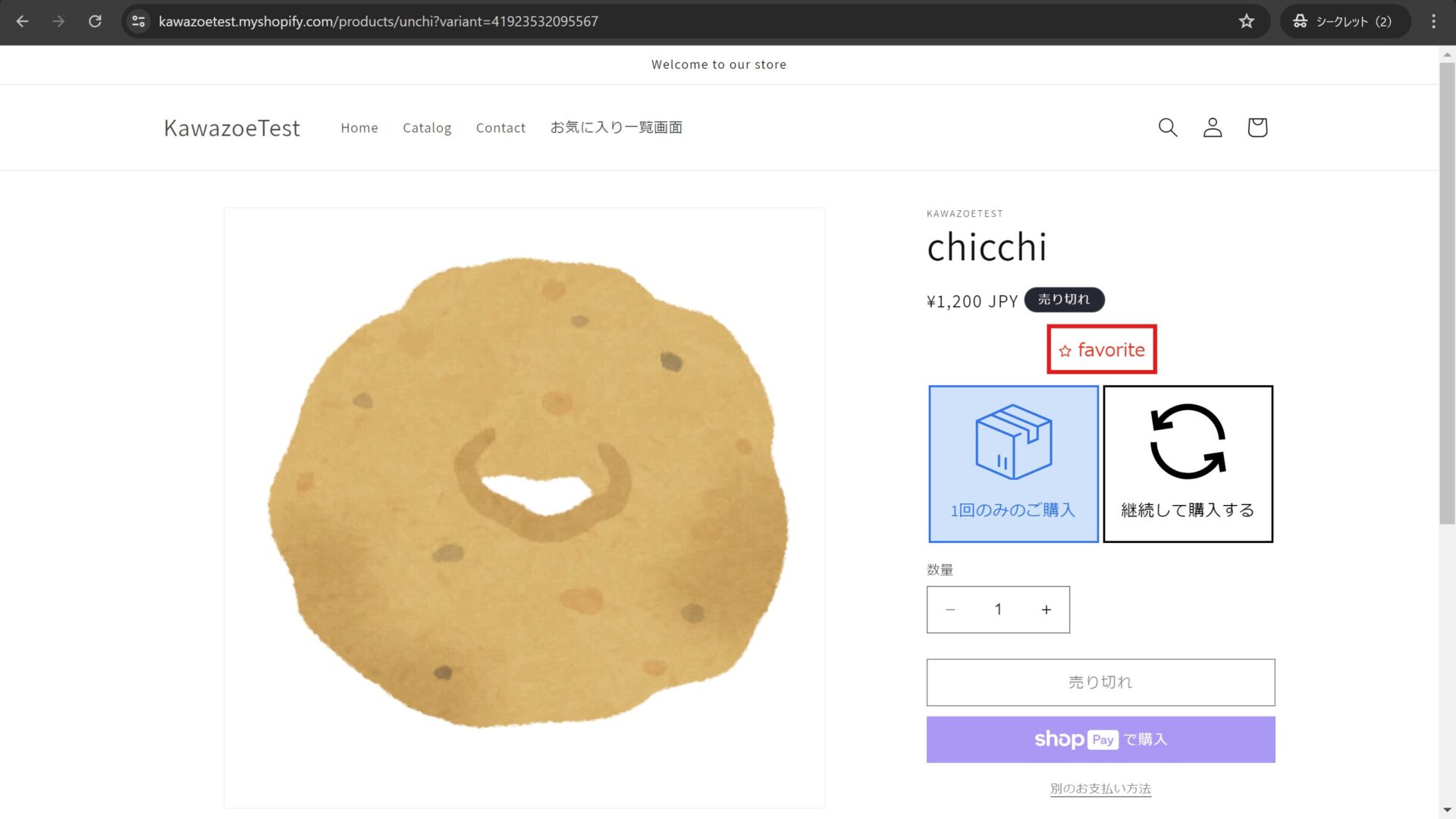
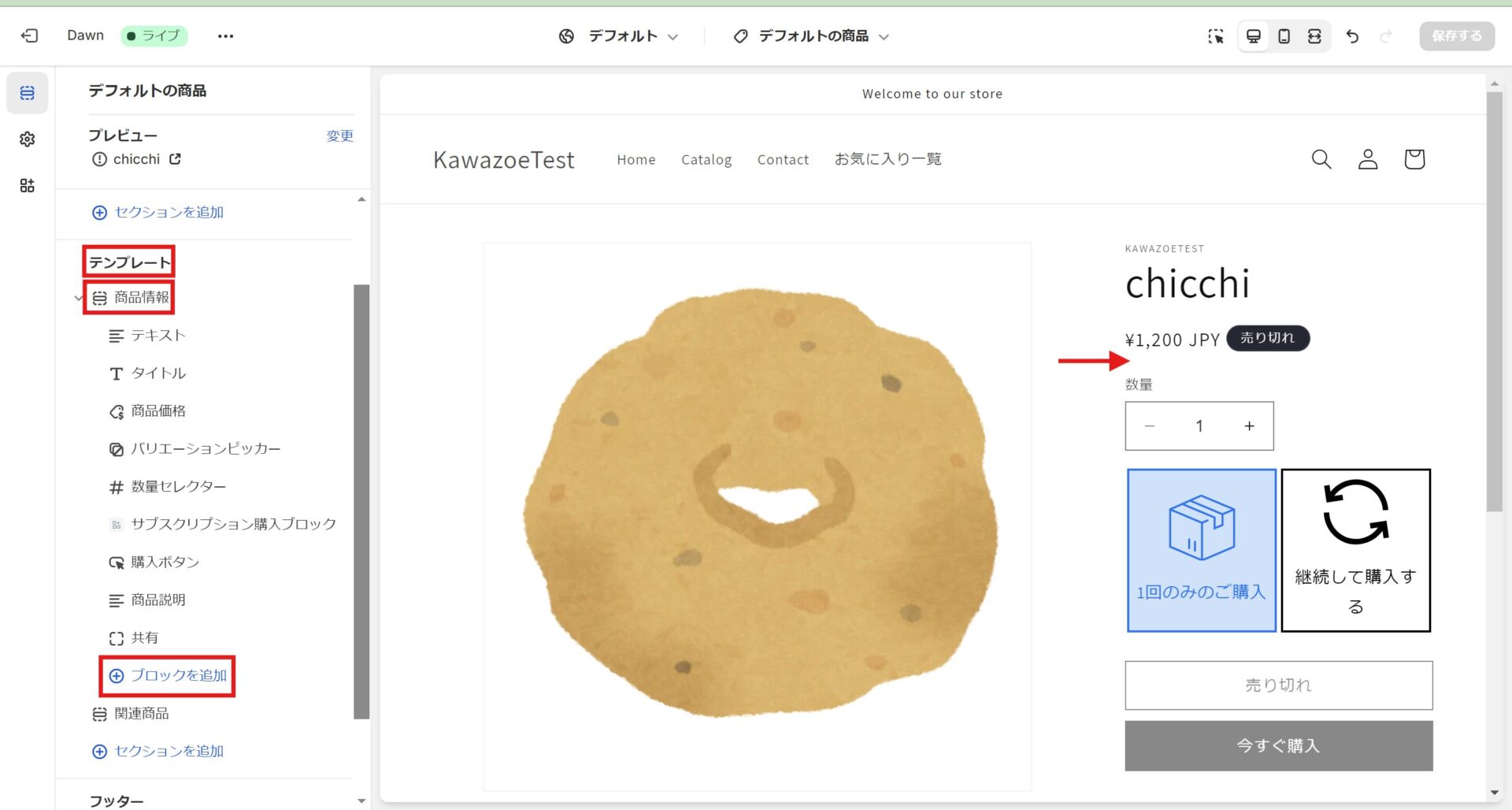
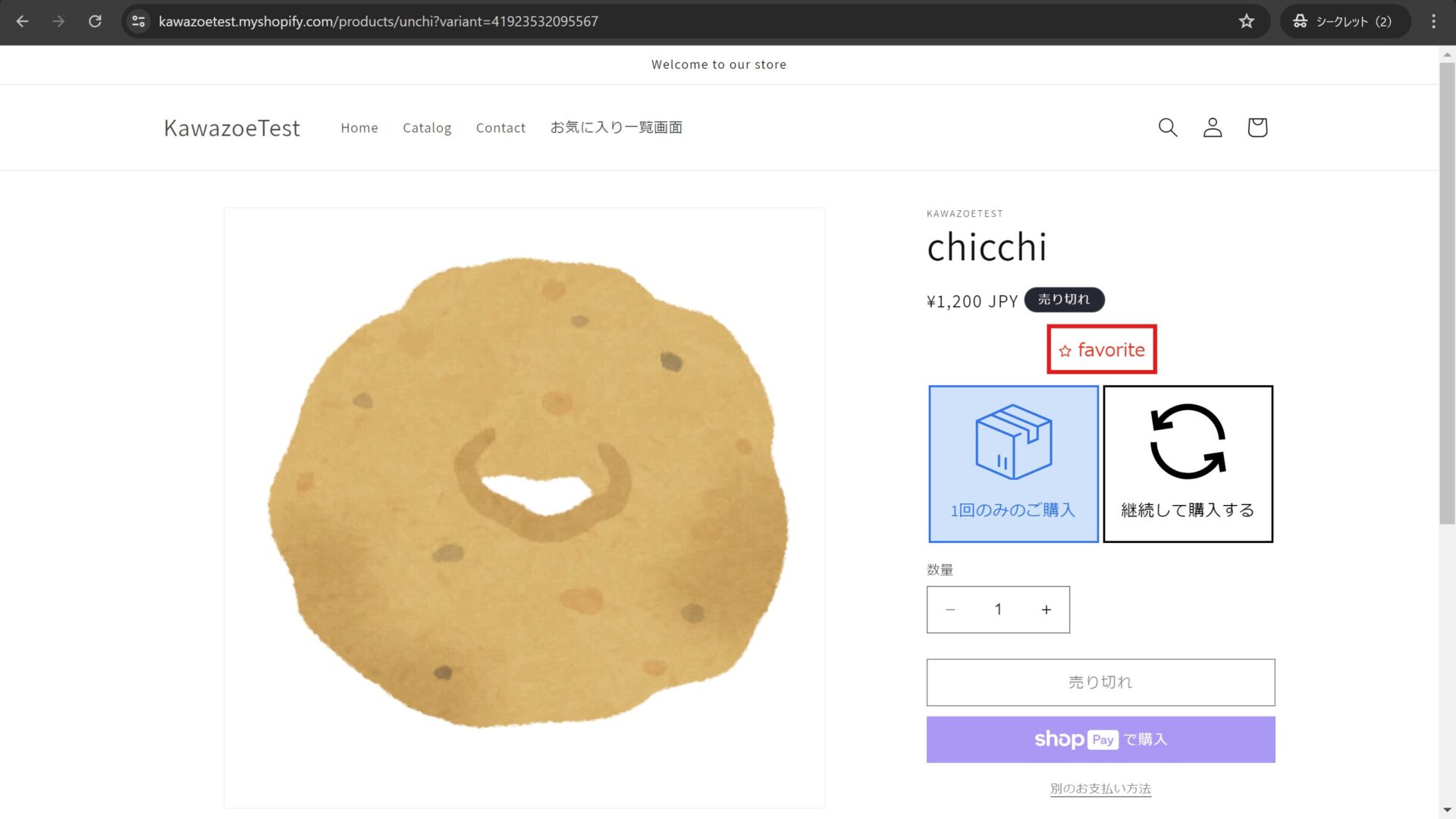
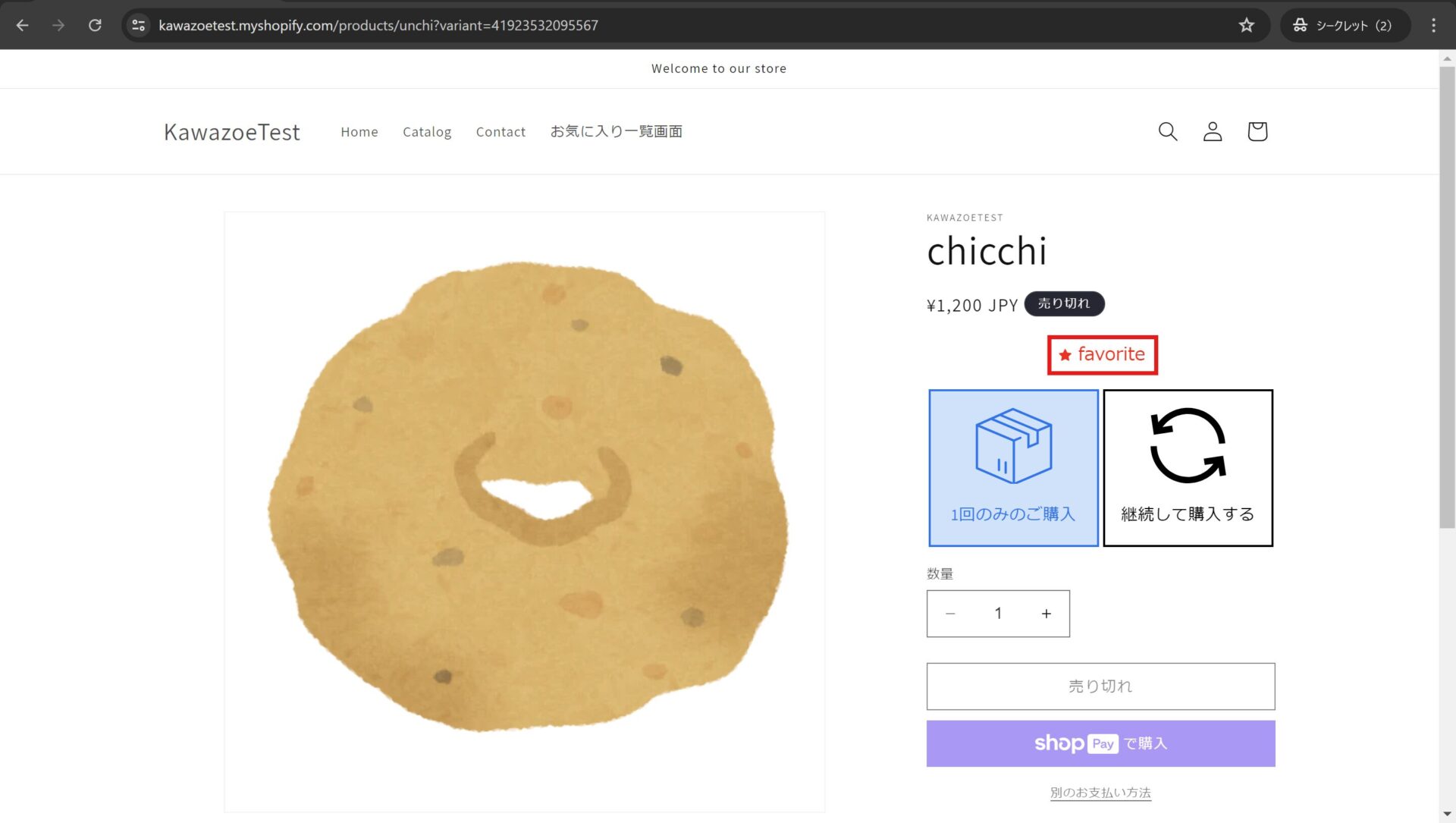
まずは今回実装する、お気に入り機能(お気に入りボタン)の完成画面を確認しましょう。
※赤枠の中がお気に入りボタンになります。
実装箇所のテーマカスタマイズ画面を開く
注意
この先の手順でテーマを編集することになるので、不安な方は「複製」を選択してテーマをコピーして、コピーしたテーマを編集することをおすすめします。

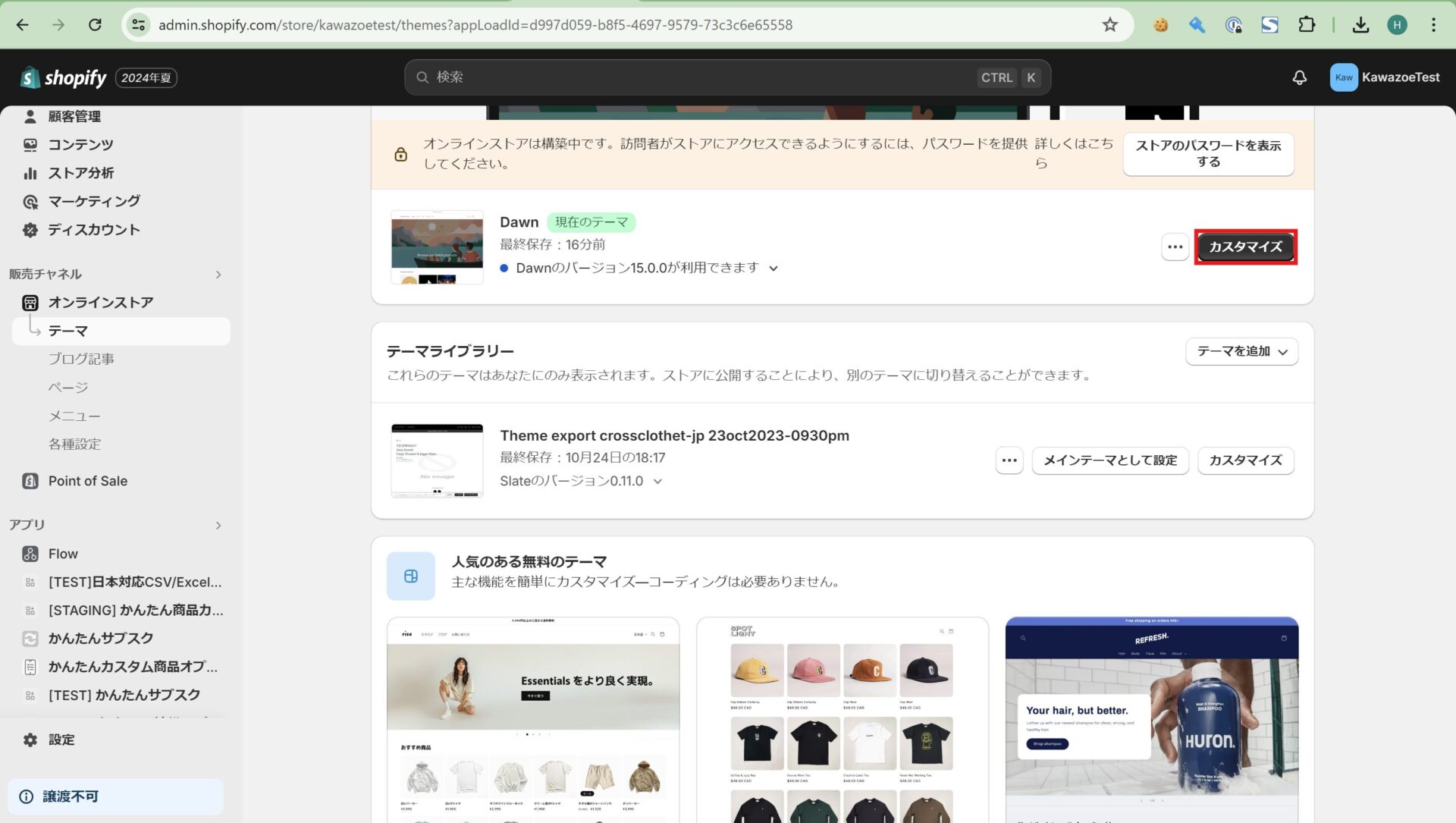
➀[shopify管理画面]>[販売チャネル]>[オンラインストア]>[テーマ]からテーマ一覧を開きます。
編集したいテーマの右側にある[カスタマイズ]をクリックします。

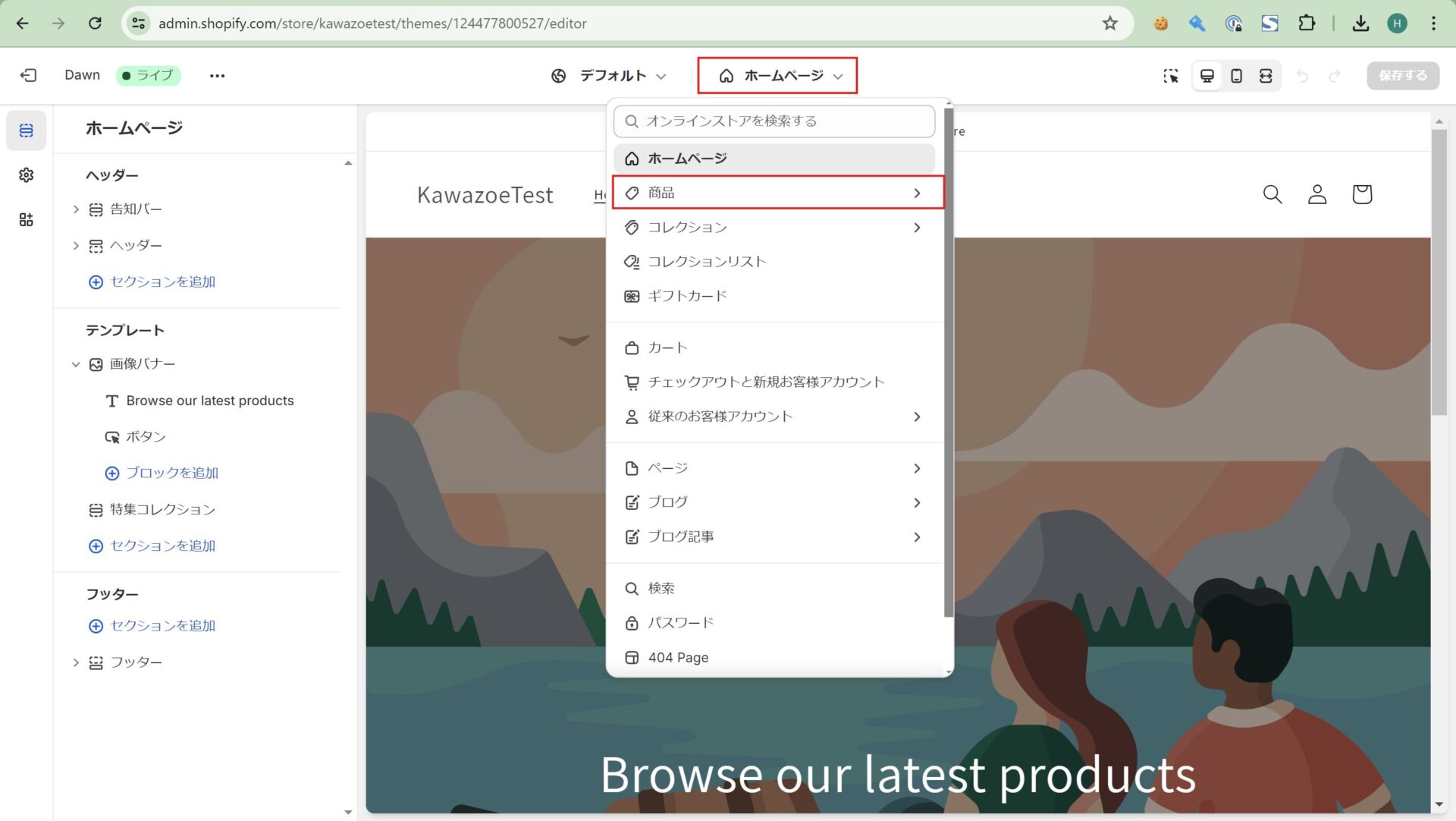
➁[カスタマイズ]をクリックすると、テーマカスタマイズ画面に遷移します。今回は、商品詳細画面を編集するのでページ上部の[ホームページ]>[商品]をクリックします。

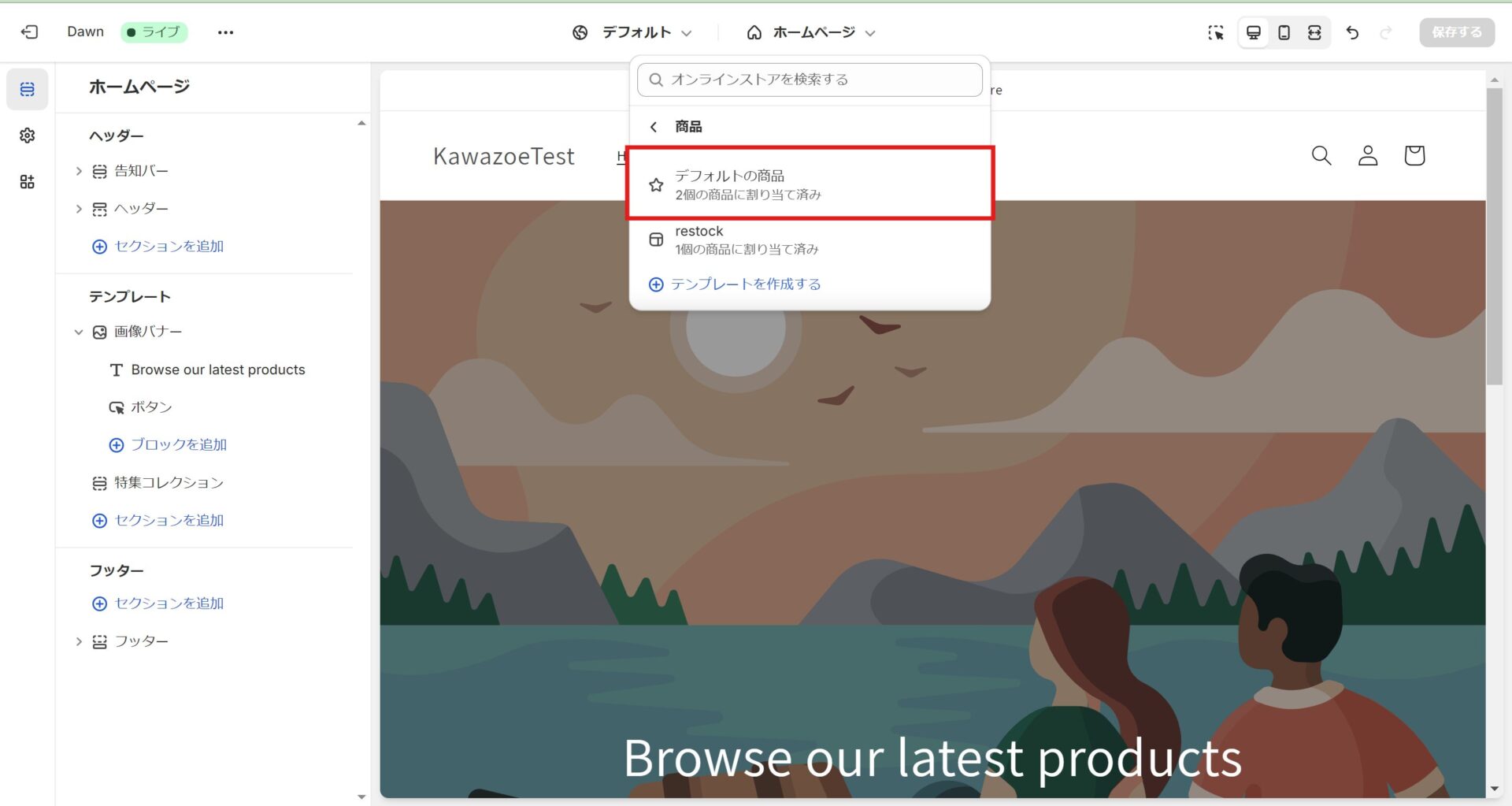
③[商品]をクリックすると、商品詳細ページのテンプレート一覧が出てくるので、お気に入りボタン機能を導入したいテンプレートを選択します。
特定の商品のみお気に入りボタンを適用したい場合は[テンプレートを作成する]から既存のテンプレートをコピーした新しいテンプレートを作成して作成したテンプレートに導入することもできます。今回は[デフォルトの商品]という名前のテンプレートを作成し導入します。
お気に入り機能(お気に入りボタン)のアプリブロックを追加する
- お気に入り機能(お気に入りボタン)の導入には、テーマ2.0以降をお使いの場合、コードの実装は必要ありません。
- アプリのテーマブロックを追加することで導入可能ですので、本項で解説していきます。
- テーマ1.0をお使いの場合は、商品詳細ページにコードを追加する必要があります。

➀まずは再入荷通知ボタンをどこに配置したいかを決めます。
今回は[商品価格]の下部に配置をします。まずは左側のメニューの[商品情報]>[ブロックを追加]をクリックします。

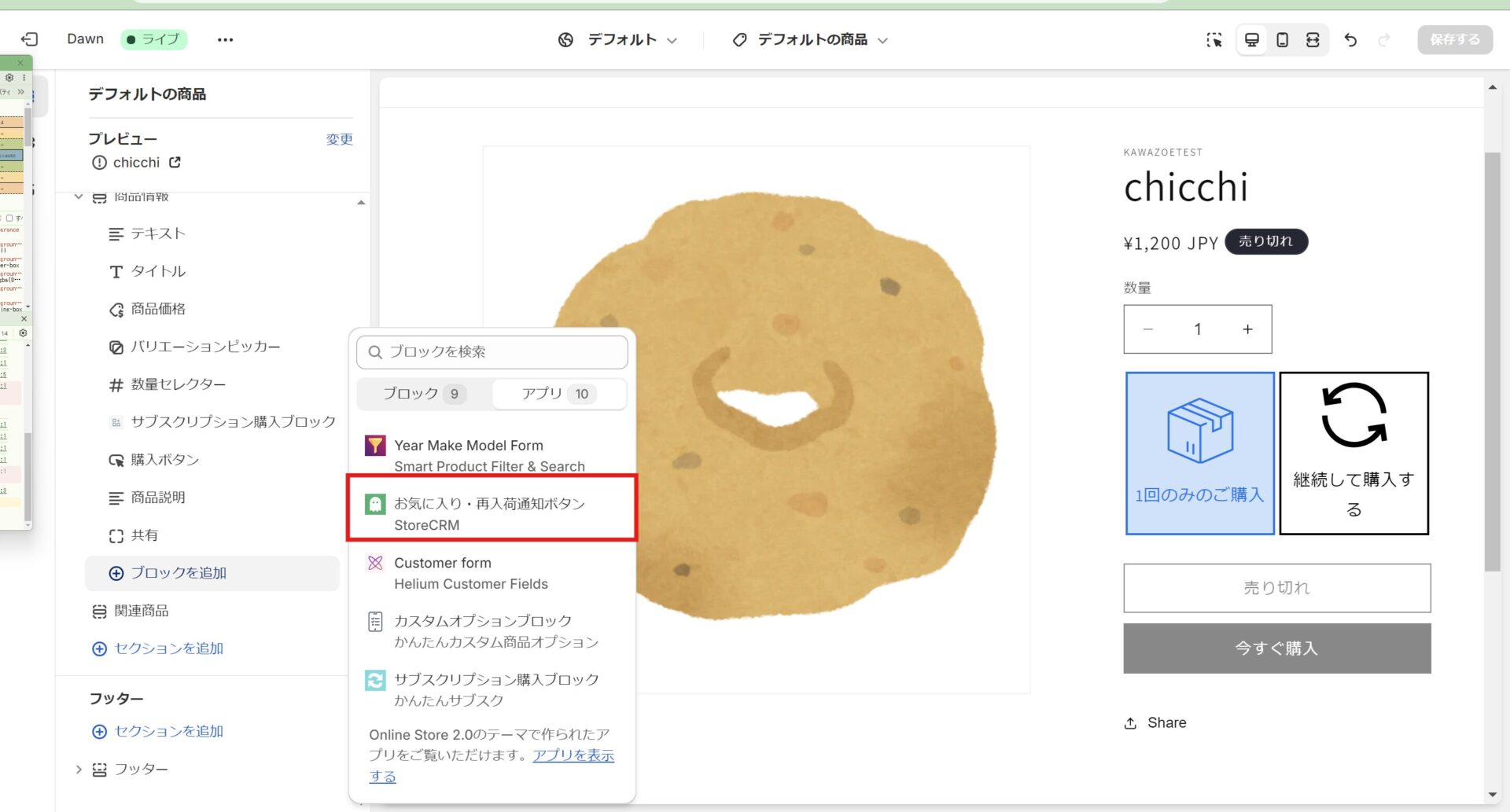
➁ブロックリストが出てくるので、上部のタブを[ブロック]>[アプリ]へ切り替えます。
アプリの中に、[お気に入り・再入荷通知ボタン]をクリックします。

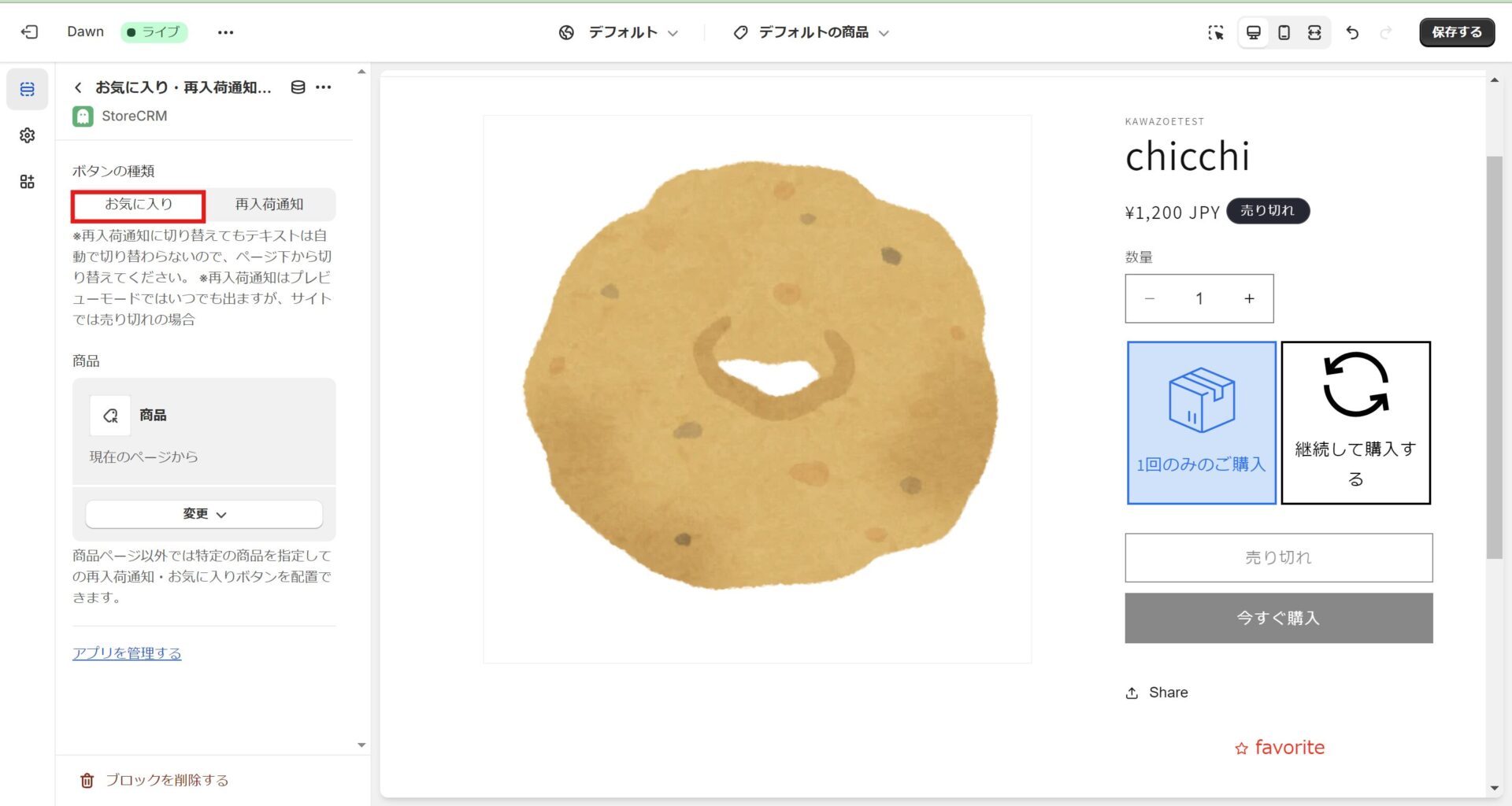
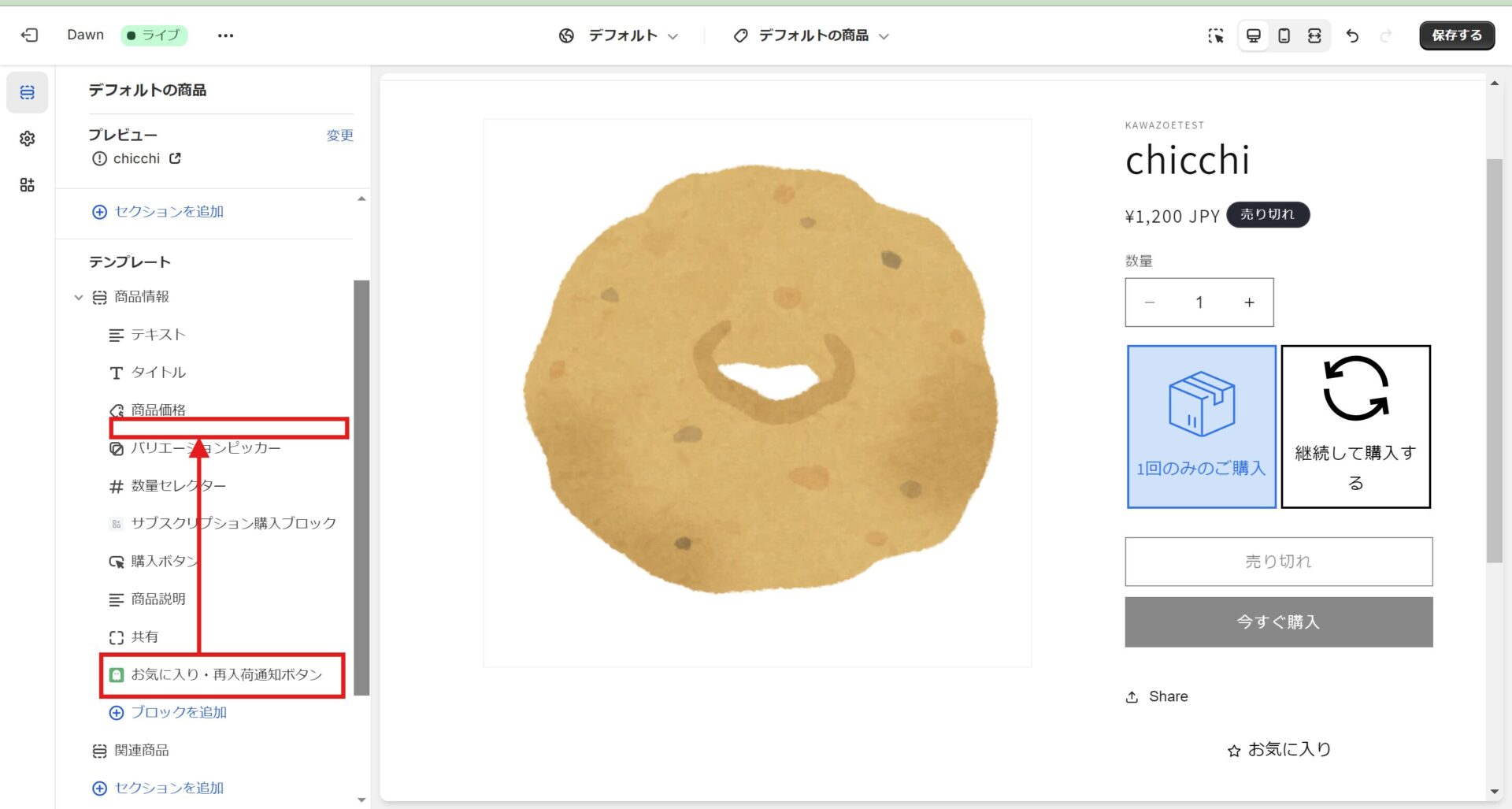
③追加に成功すると[商品情報]の最下部に[お気に入り・再入荷通知ボタン]のブロックが表示されているのでクリックします。
するとブロックの設定画面が表示されるので、[ボタンの種類]が[お気に入り]になっていることを確認します。

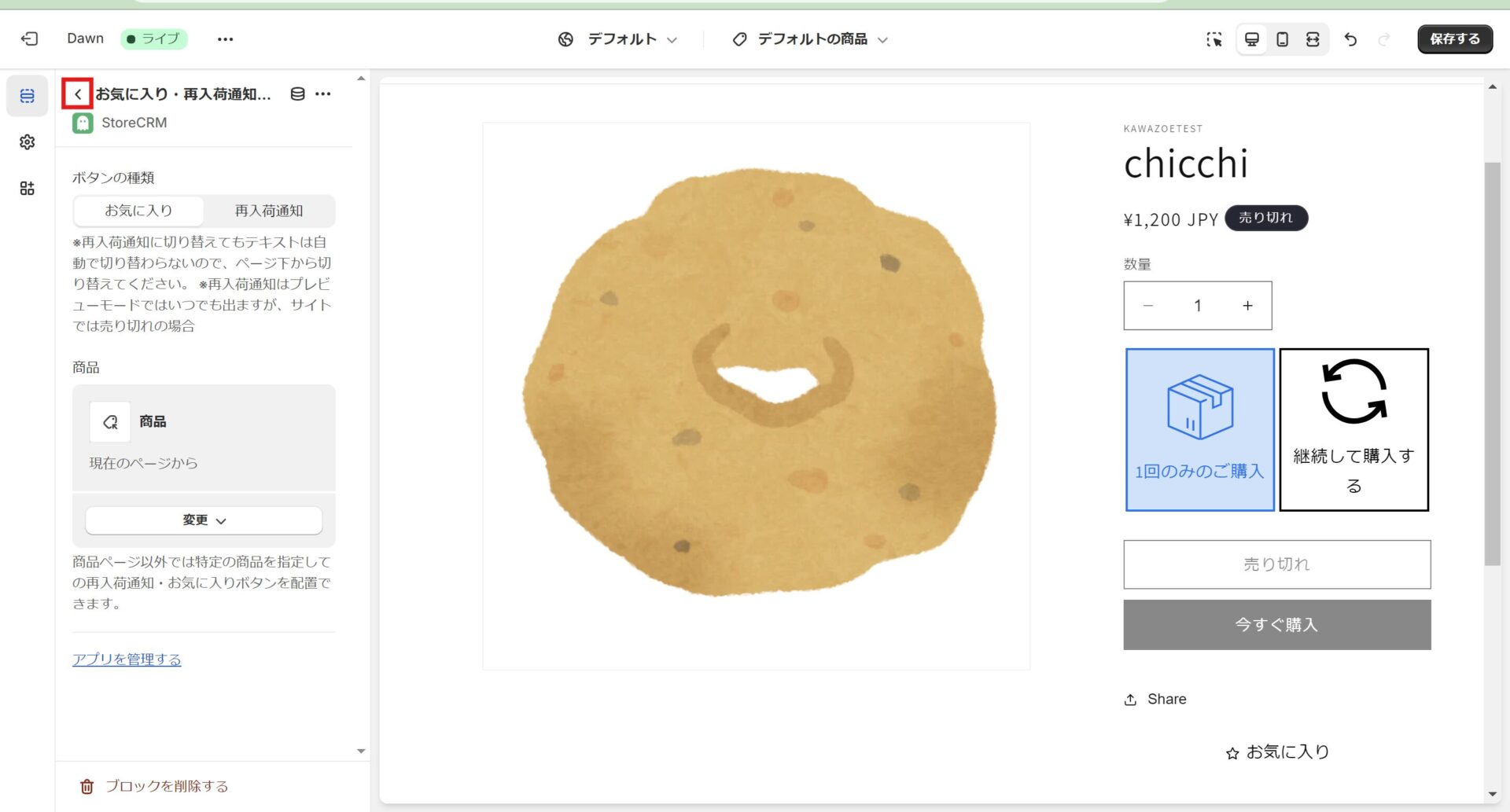
④[お気に入り・再入荷通知…]の左の戻るボタンをクリックします。

⑤ブロック一覧画面に戻るので、一番下にある[お気に入り・再入荷通知ボタン]をドラック&ドロップで[商品価格]の下に移動させます。

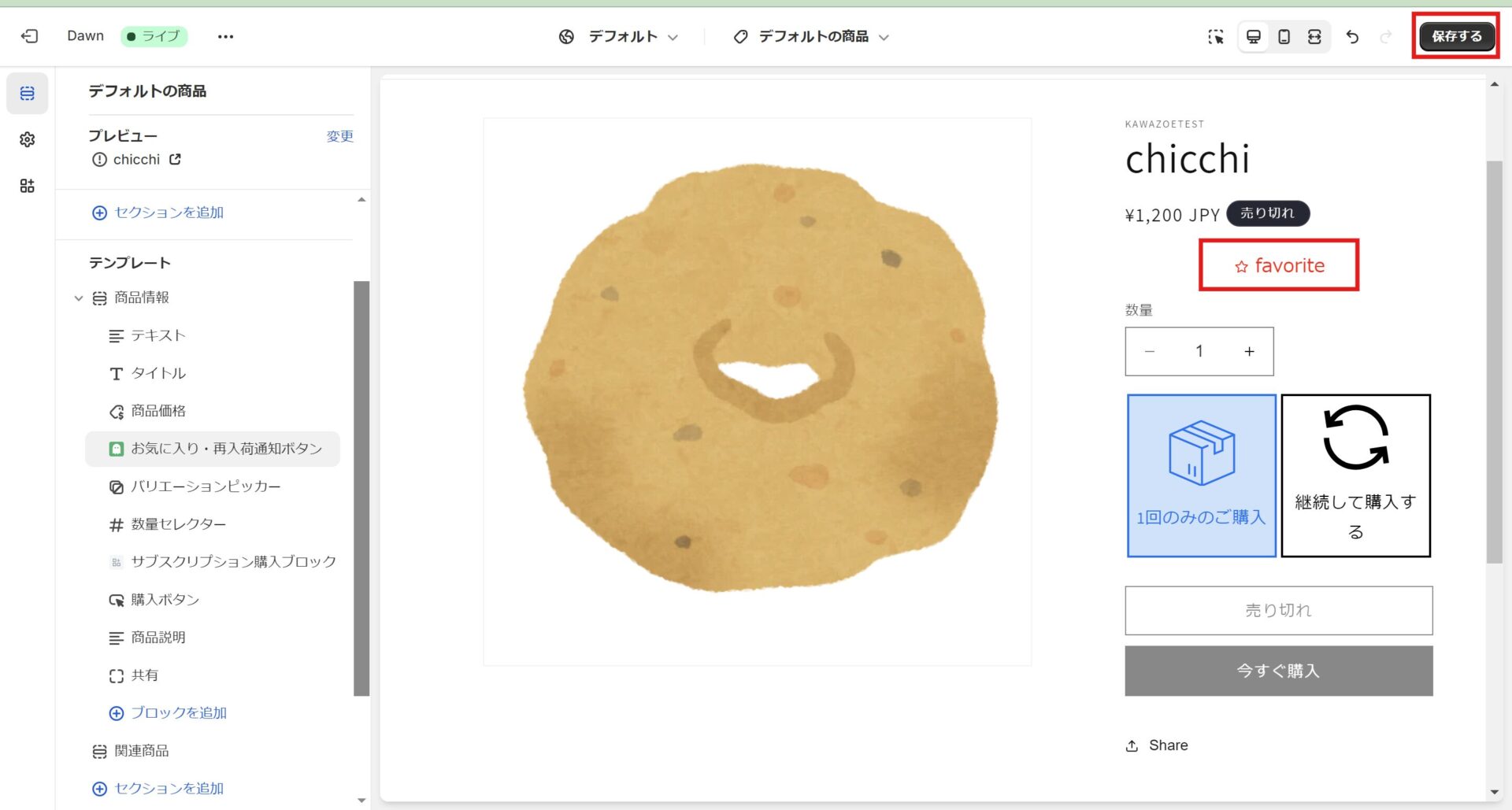
⑥お気に入りボタンが表示させたい場所に表示されていることを確認して保存ボタンをクリックします。


⑦実際に商品ページにアクセスし、お気に入りボタンのクリックで表示が切り替わること、画面をリロードしても状態が維持されることを確認してください。これにて本項は完了となります。
※お気に入りボタンが表示されていない場合は①~⑥までの手順を正しくおこなったかを再確認してください。
テーマ1.0をお使いの場合
- テーマ1.0をお使いの場合は、商品詳細ページに次のコードを追加してください。
- 商品詳細ページは、Shopify>[販売チャネル]>[オンラインストア]>[テーマ]>[コードを編集]をクリック>「product」で検索すると見つかります。
- ファイル名は、ご利用のShopifyテーマによって異なります。通常は、main-product.liquidなどですが、product.jsonファイルがあるときは、そのファイルの中身に書いてあるファイル名.liquidになります。
- 追加する場所は、例えば[カートに入れる]ボタンの上の場合、「buy-button」などで検索すると追加すべき箇所が見つかります。
お気に入りアイコンのみを追加する場合
<div class="storecrm-button" data-type="wishlist-button" data-product-id="{{ product.id }}" data-variant-id="{{ product.variants[0].id }}" data-product-tags="{{ product.tags | json | escape }}" data-variants="{{ product.variants | json | escape }}"></div>お気に入りアイコン+お気に入りなどのラベルを追加する場合
<div class="storecrm-button" data-type="wishlist-button" data-product-id="{{ product.id }}" data-variant-id="{{ product.variants[0].id }}" data-product-tags="{{ product.tags | json | escape }}" data-no-label data-variants="{{ product.variants | json | escape }}"></div>3. お気に入り機能(お気に入り一覧画面)の導入
本項目のゴール

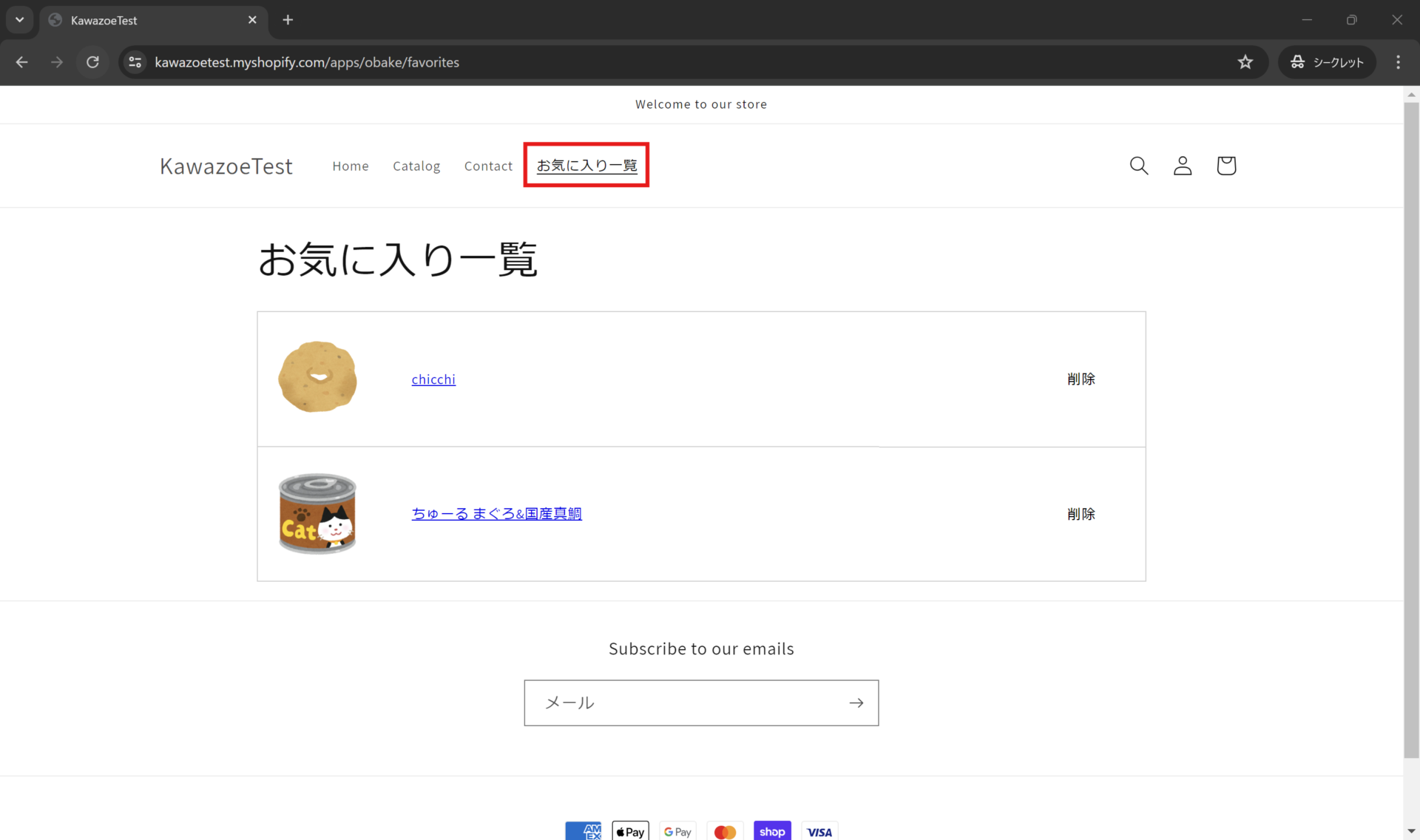
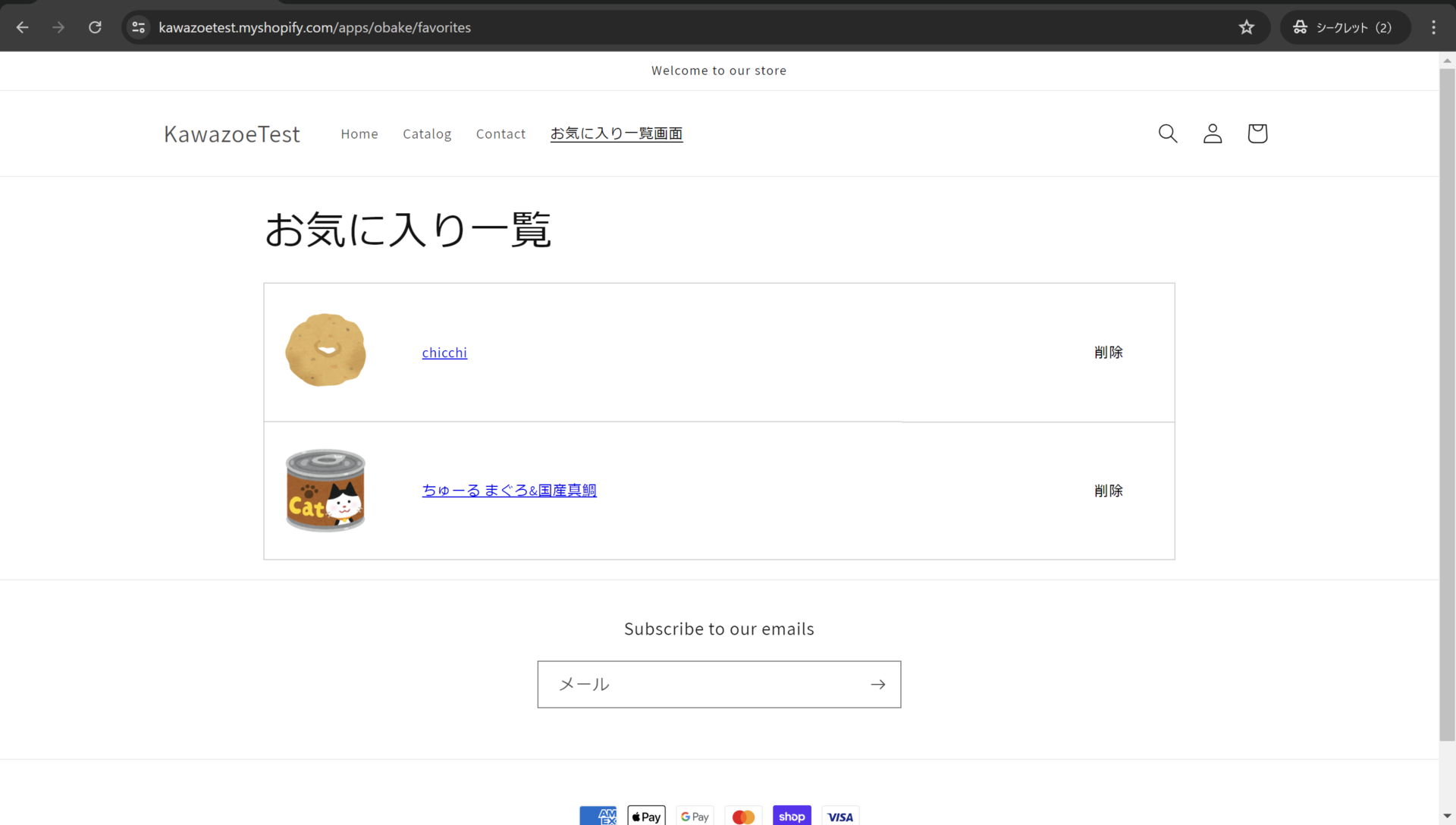
まずは今回実装する、お気に入り機能(お気に入り一覧画面)の完成画面を確認しましょう。
お気に入り一覧画面はアプリ側で自動生成する仕様となっており、メニュー等にアプリ指定のURLを設定するだけで導入可能となっております。
今回はヘッダーメニューに[お気に入り一覧]というメニューを設定する形で導入します。
ヘッダーメニューにお気に入り一覧画面のURLを設定する

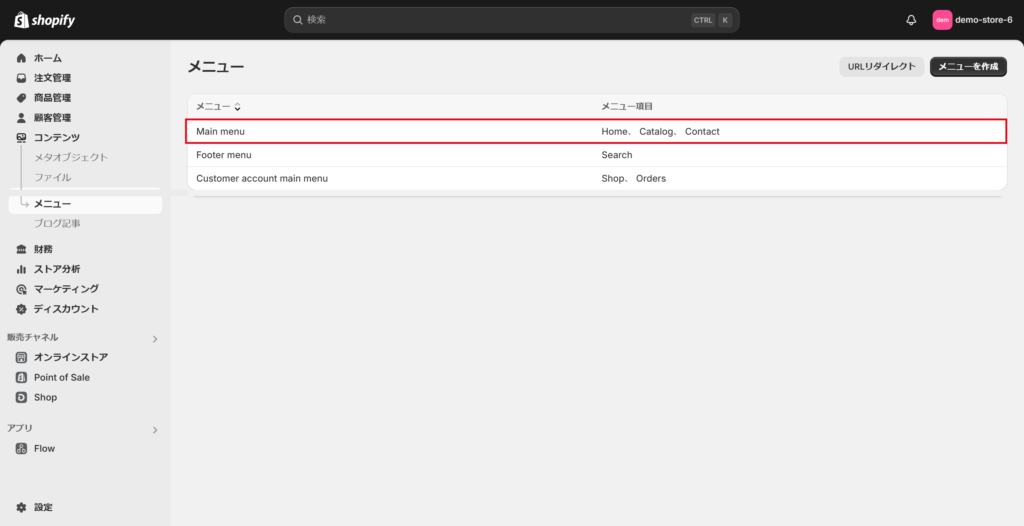
➀[shopify管理画面]>[コンテンツ]>[メニュー]からメニュー一覧を開きます。
今回はヘッダーにあるメニューにリンク先を追加するため、[Main menu]をクリックします。

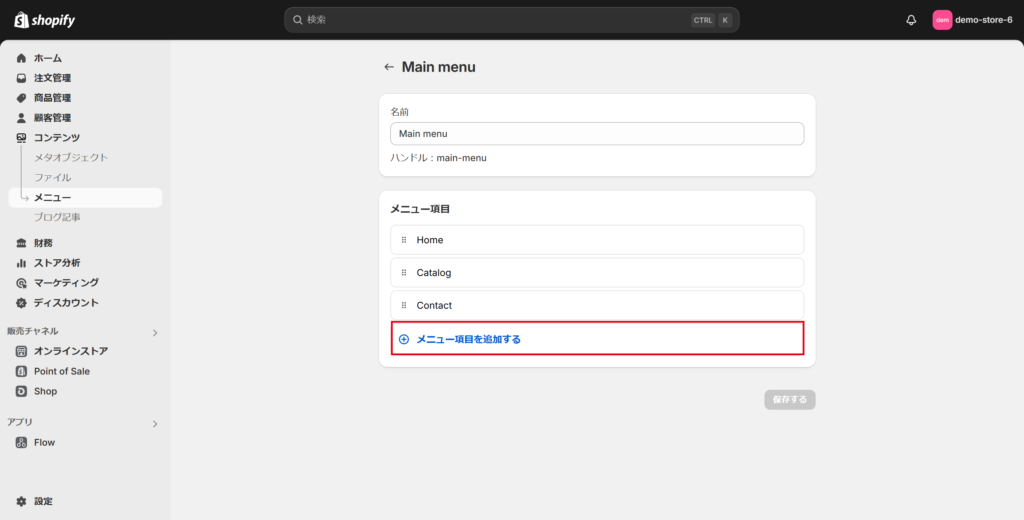
➁[メニュー項目を追加する]をクリックします。

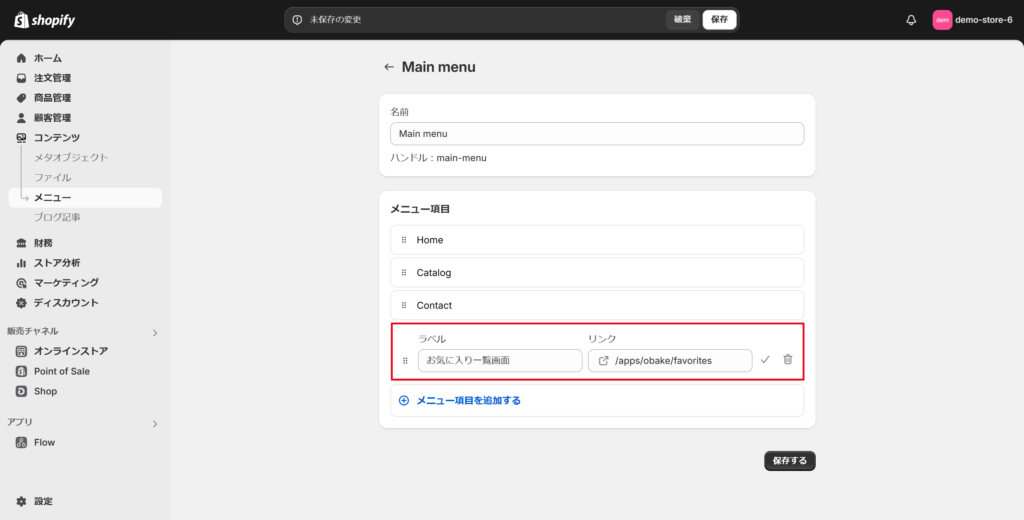
③名前とリンクを入れる欄が出てきますので入力します。
名前は好みの名前で大丈夫なのですが、今回は[お気に入り一覧画面]と入力します。
URLは以下を入力してください。入力が完了したら[追加する]をクリックします。
/apps/obake/favorites
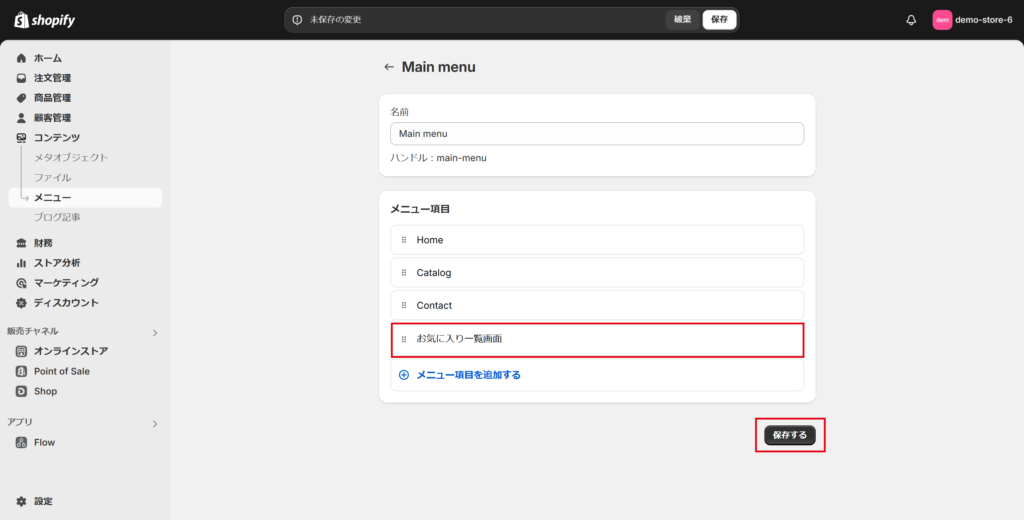
④メニュー項目に先ほど追加したメニューの名前が追加されていることを確認して画面上部の[保存]をクリックしてください。


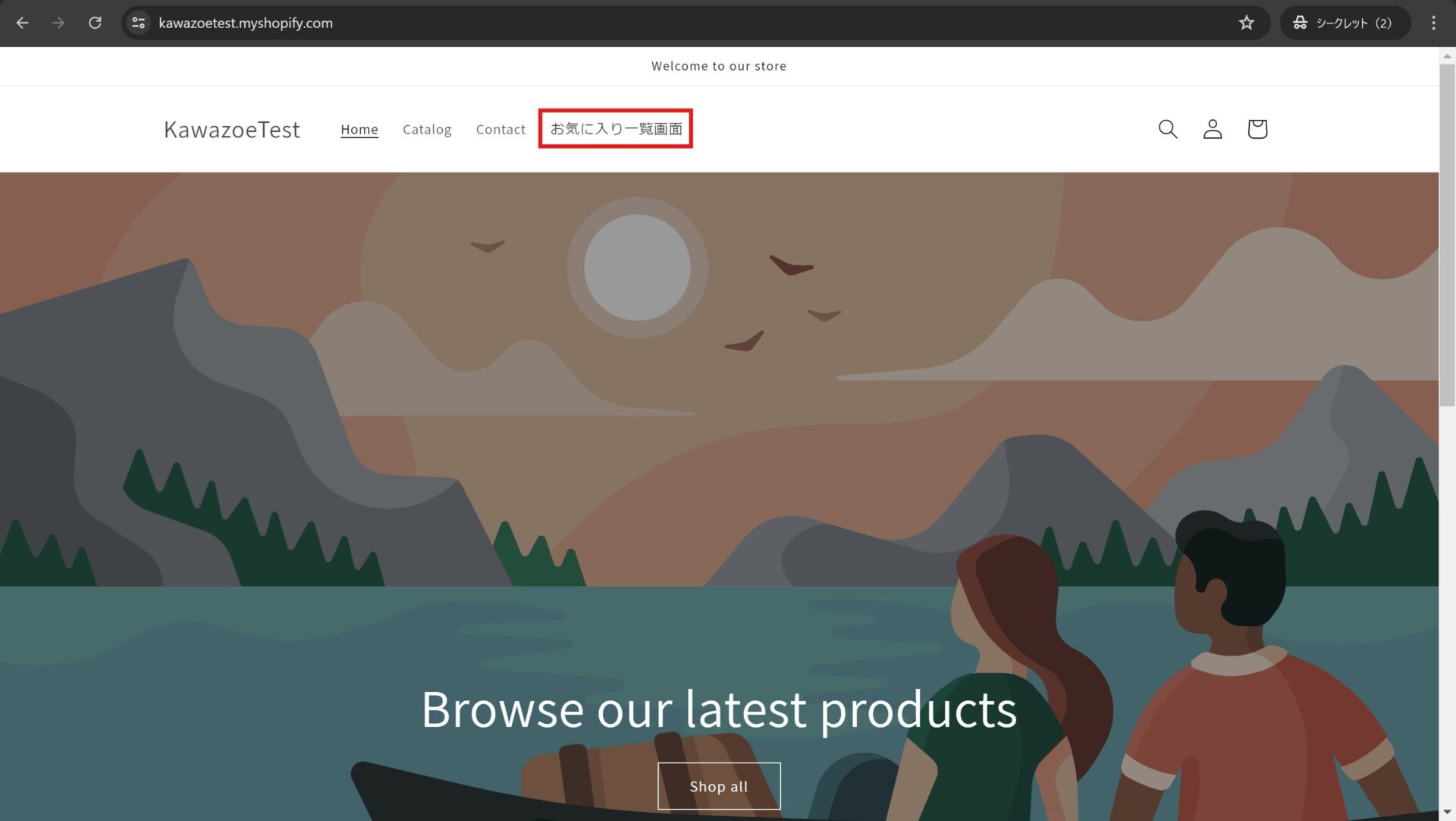
⑤実際にホームページにアクセスし、設定したメニューが増えていること、実際にリンクをクリックしてお気に入り一覧画面に遷移することを確認します。これにて本項は完了です。
※お気に入りボタンが表示されていない場合は①~④までの手順を正しくおこなったかを再確認してください。
4. お気に入りボタン、お気に入り一覧画面のカスタマイズ
お気に入りボタン、お気に入り一覧画面のカスタマイズ
StoreCRMではどのようなストアにも邪魔になりにくい、シンプルなデザインのお気に入りボタン、お気に入り一覧画面を標準として提供しています。しかし細部までデザインを合わせてこだわりたいという方や、お気に入りボタンをもっと目立たせてたいといった方はアプリページからお気に入りボタン、お気に入り一覧画面の見た目のカスタマイズを行うことができます。

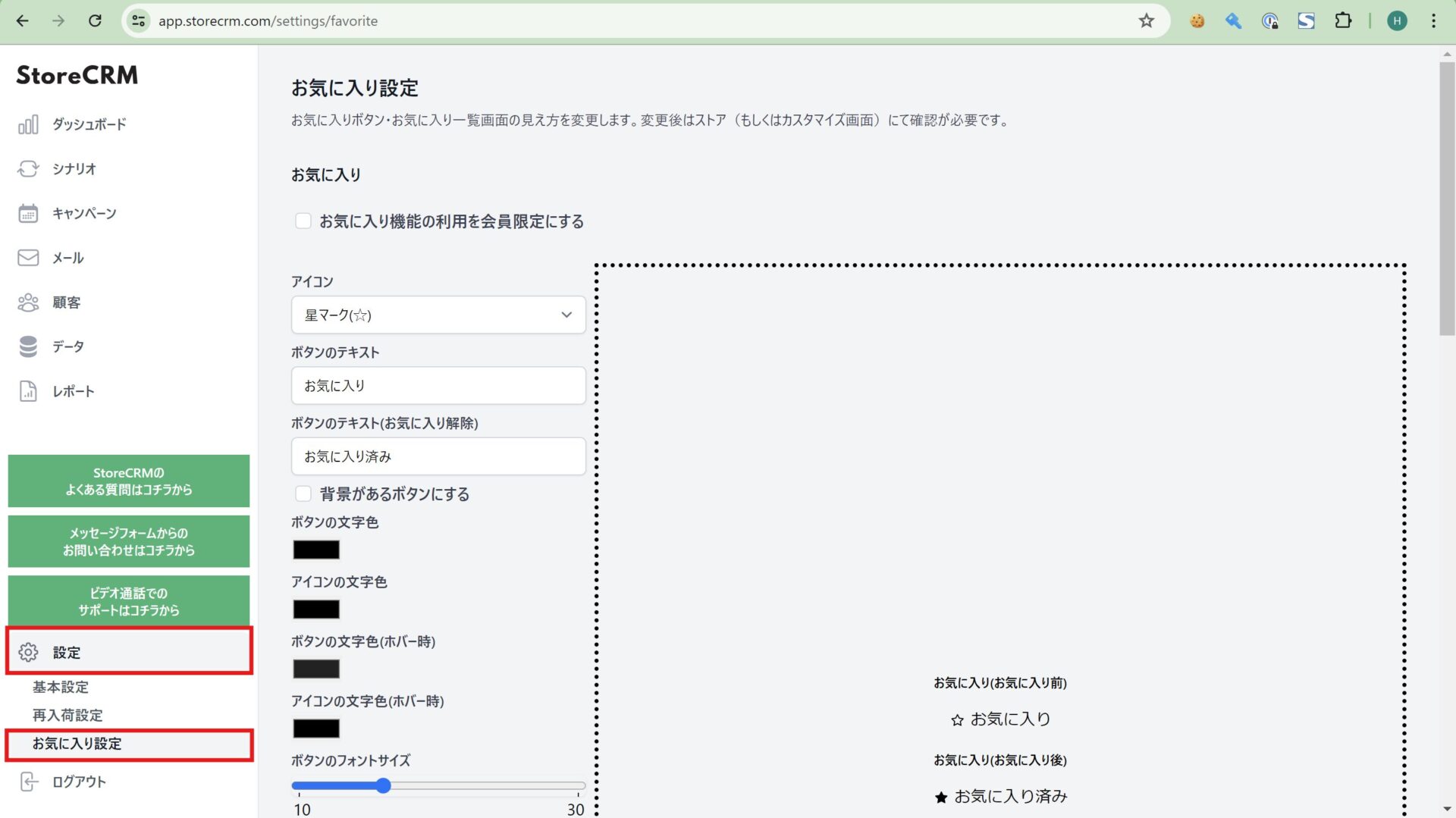
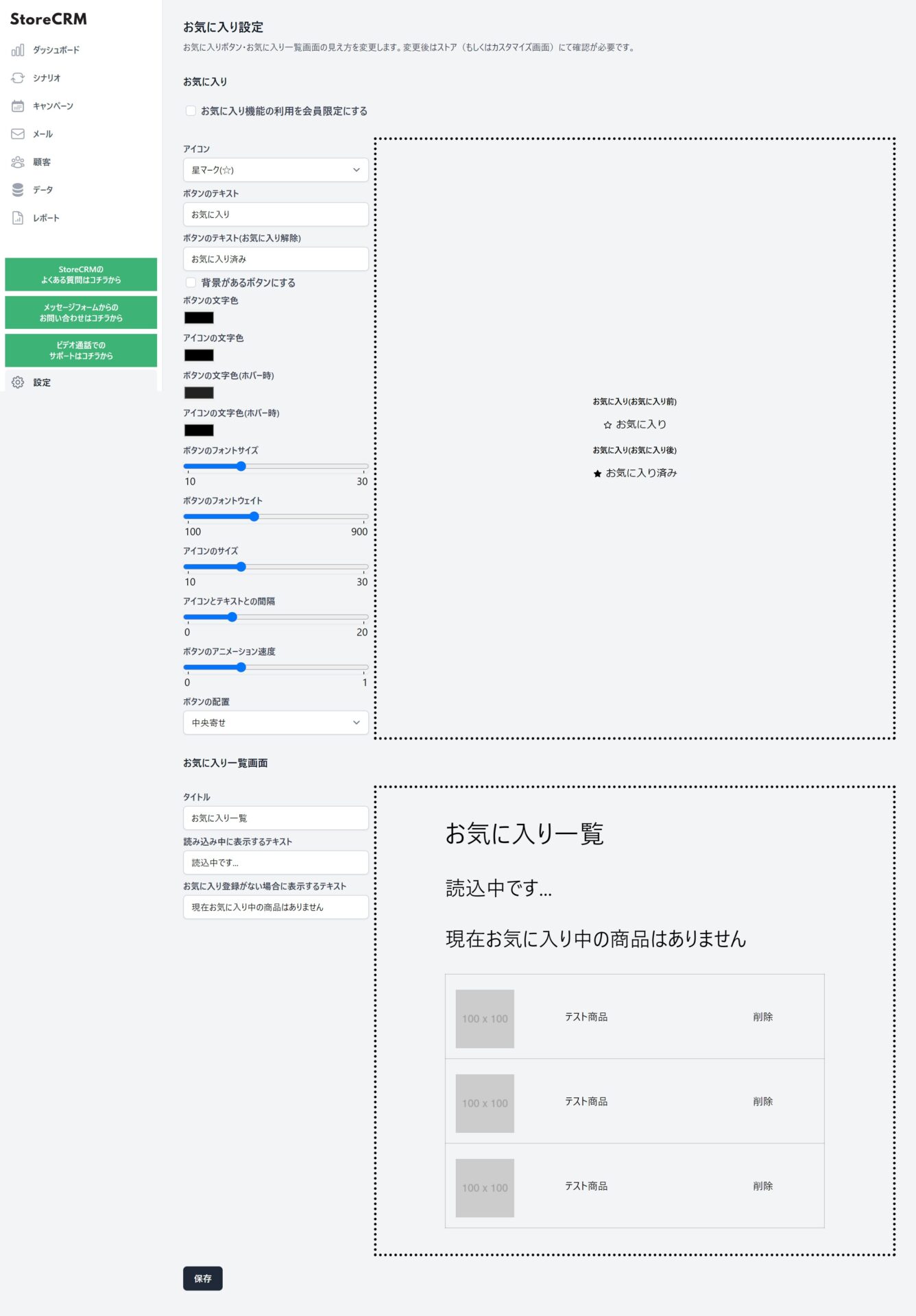
①StoreCRMのアプリ画面を開きます。ページ左下にある[設定]をクリックし、その下に出てくる[お気に入り設定]をクリックします。

➁お気に入りボタン、お気に入り一覧画面について、右側のプレビューを確認しながら、文言や色、大きさを自分好みにカスタマイズすることができます。カスタマイズが終わった場合、最後にページ最下部の保存ボタンをクリックしてカスタマイズ内容の保存を忘れないようにしましょう。
保存後は実際にストアやテーマプレビューからカスタマイズがイメージ通りに反映されているか確認しましょう。
5. まとめ
StoreCRMを活用することで、今回ご紹介したお気に入り機能のように別アプリを入れて設定、他MAアプリと連携を行わないと実現できなかった様々な施策が本アプリ1つで実現可能です。
今回導入したお気に入り登録情報を用いたシナリオ作成についても準備中ですので続報をお待ちください。
また、StoreCRMではアプリに関わる設定の無料サポート(設定代行)や導入いただいたお客様への売り上げアップのためのコンサルもおこなっております。
お問い合わせフォームからご気軽にご相談ください。
関連ページ