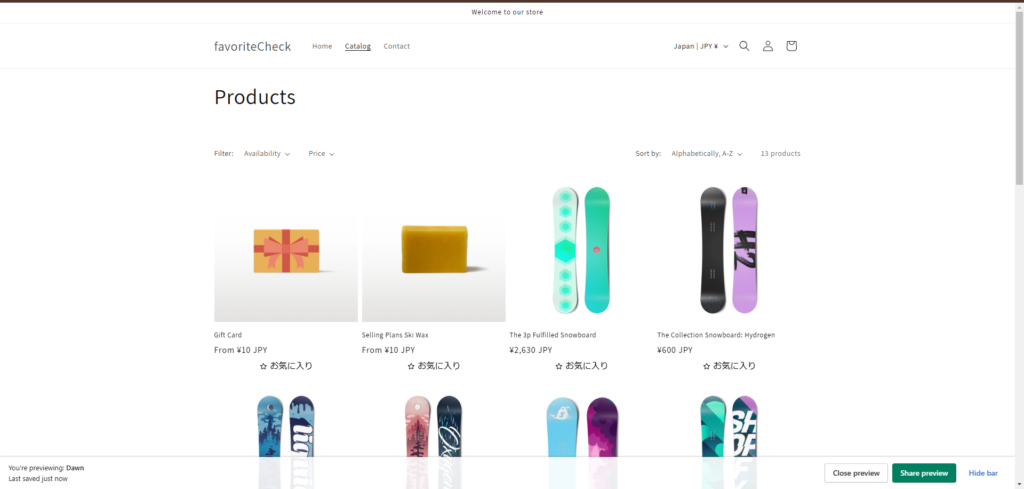
- コレクションページにお気に入りボタンを追加することができます。
- お気に入りボタンのカスタマイズ方法は、こちらをご覧ください。
- お気に入りに登録した顧客の一覧は、StoreCRM→[顧客]→[お気に入り一覧]で確認できます。

コレクションページにお気に入りボタンを追加する
- 本マニュアルは「Dawn ver.15.2.0」を使用して解説をおこないます。
- 別テーマ、別バージョンをご使用の場合はお問い合わせからてご使用のテーマ名と共にご連絡ください。
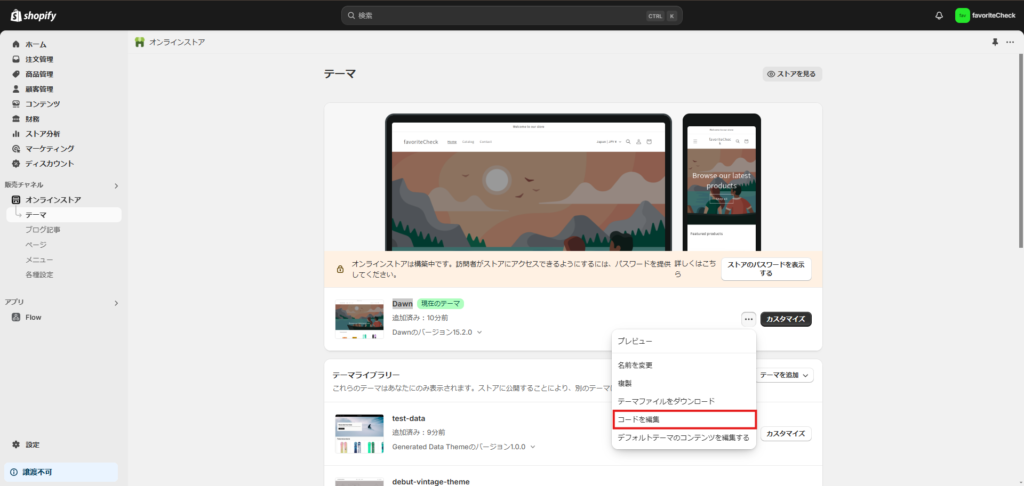
1. テーマ→お気に入りを導入したいテーマ→[・・・]→[コードを編集]をクリックします。

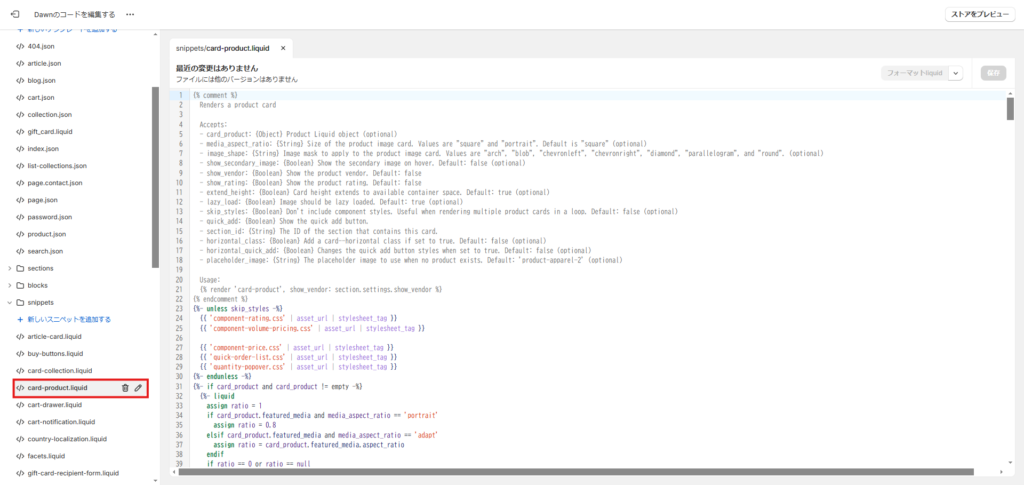
2. [snippets]→[card-product.liquid]を開きます

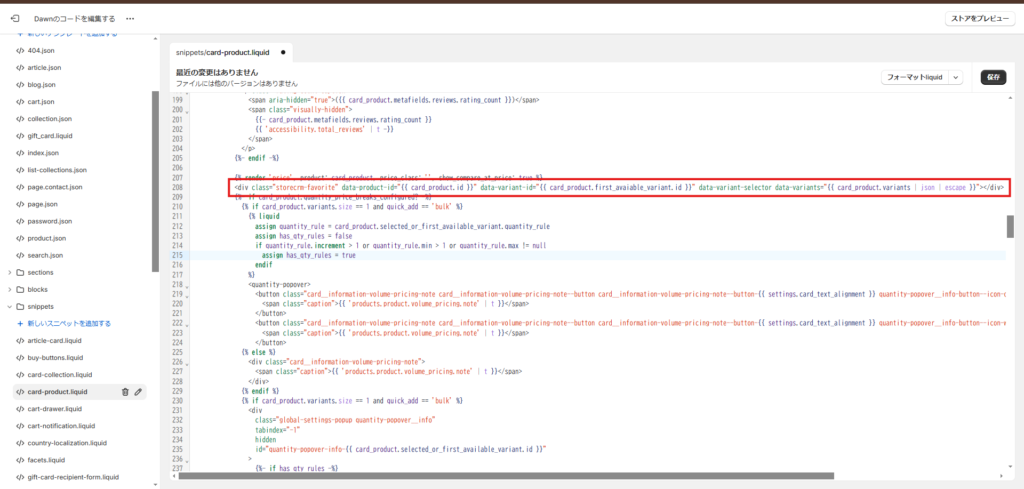
3. 207行目、{% render 'price', product: card_product, price_class: '', show_compare_at_price: true %}の下に以下のコードを貼り付けます。お気に入りボタンに文言を付けるかつけないかを選択することができるので、ストアに合わせて選択します。
念のため、保存も忘れずにしておきましょう。
【文言有りver】
<div class=”storecrm-favorite” data-product-id=”{{ card_product.id }}” data-variant-id=”{{ card_product.first_avaiable_variant.id }}” data-variant-selector data-variants=”{{ card_product.variants | json | escape }}”></div>
【文言無しver】
<div class=”storecrm-favorite” data-product-id=”{{ card_product.id }}” data-variant-id=”{{ card_product.first_avaiable_variant.id }}” data-no-label data-variant-selector data-variants=”{{ card_product.variants | json | escape }}”></div>

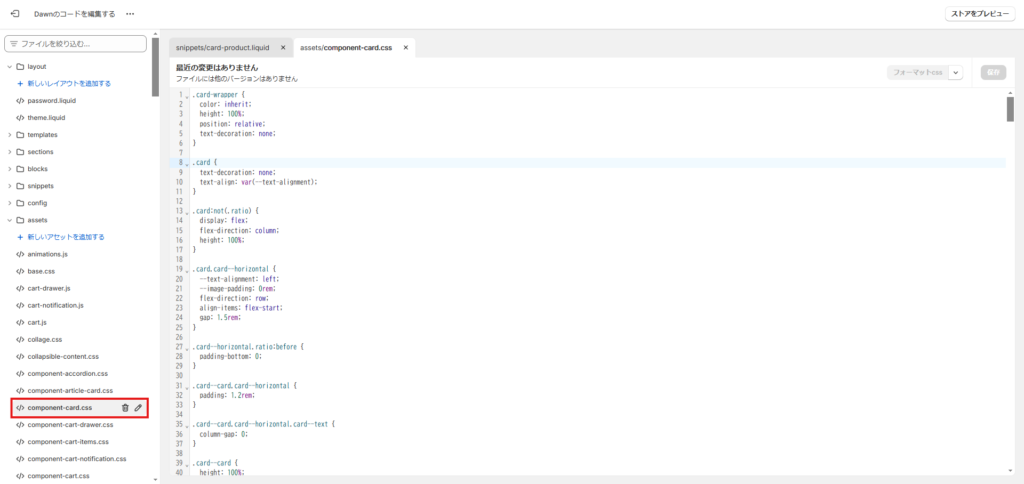
4. [asset]→[component-card.css]を開きます。

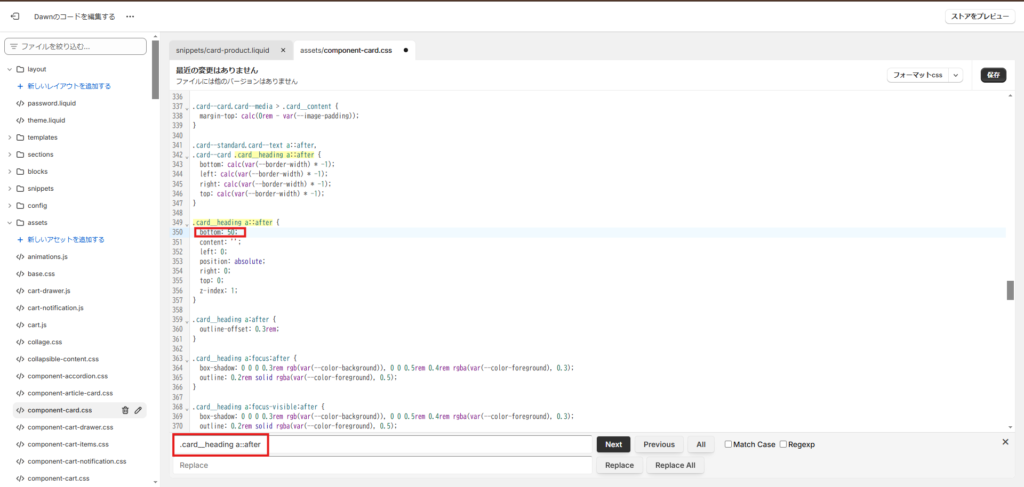
5. [.card__heading a::after]で検索をおこない、350行目の
bottom: 0; → bottom: 50; に変更します。
保存も忘れずにしておきましょう。

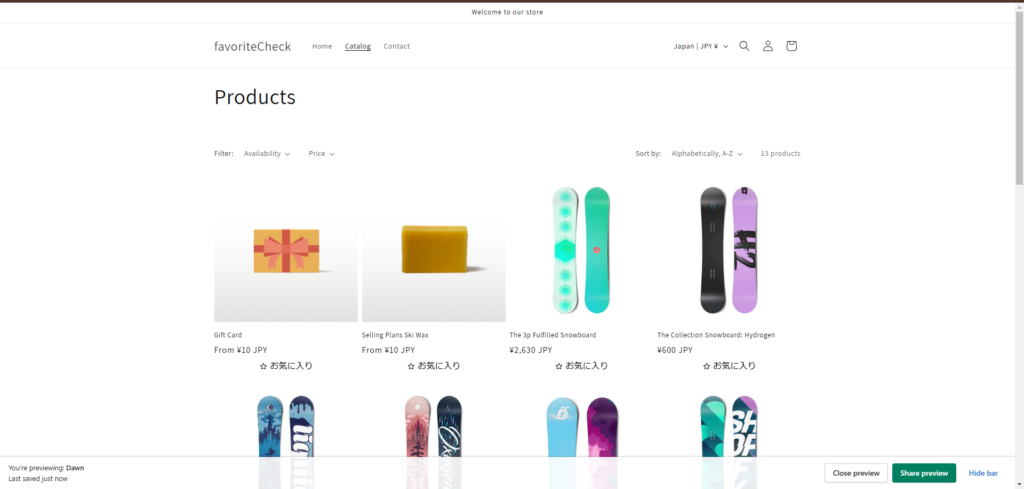
6. コレクションページを確認し、お気に入りボタンが正しく表示されていることを確認します。

関連ページ