Shopifyに再入荷通知・再入荷リクエストを追加する方法を解説

目次
Toggleはじめに
ECサイトにおいて、商品の在庫切れによる購入機会の損失を防ぐ施策として「再入荷通知機能」をECサイトに導入することは非常に重要です。
本記事では、StoreCRMを活用したShopifyの「再入荷通知機能」の追加と「再入荷通知のシナリオ作成」についての具体的な設定方法や注意点について解説します。
StoreCRMでは、他の再入荷通知のアプリを導入する必要はなく、再入荷通知機能から再入荷通知を用いた施策まで全て本アプリのみで実現することが可能です。
再入荷通知機能を実装することで、購入機会の損失を防ぐだけでなく、顧客情報の収集にもつながりますので、ぜひ実装しましょう。
本記事では無料テーマのDawnテーマにて解説をおこないます。
有料テーマやカスタマイズがはいったテーマはファイル構成が異なる場合がありますのでその際はStoreCRMカスタマーサポートにお問い合わせいただくことで、実装代行等可能です。
StoreCRMを導入いただくことで、ShopifyのストアからLINEでも再入荷通知を送ることが可能となります。設定方法については下記リンク先よりご確認ください。
https://storecrm.com/ja/knowhow/line-backinstock-setting/
関連ページ
【動画マニュアル】【Shopify】StoreCRM 再入荷通知の設定方法
再入荷通知機能の導入
本項目のゴール
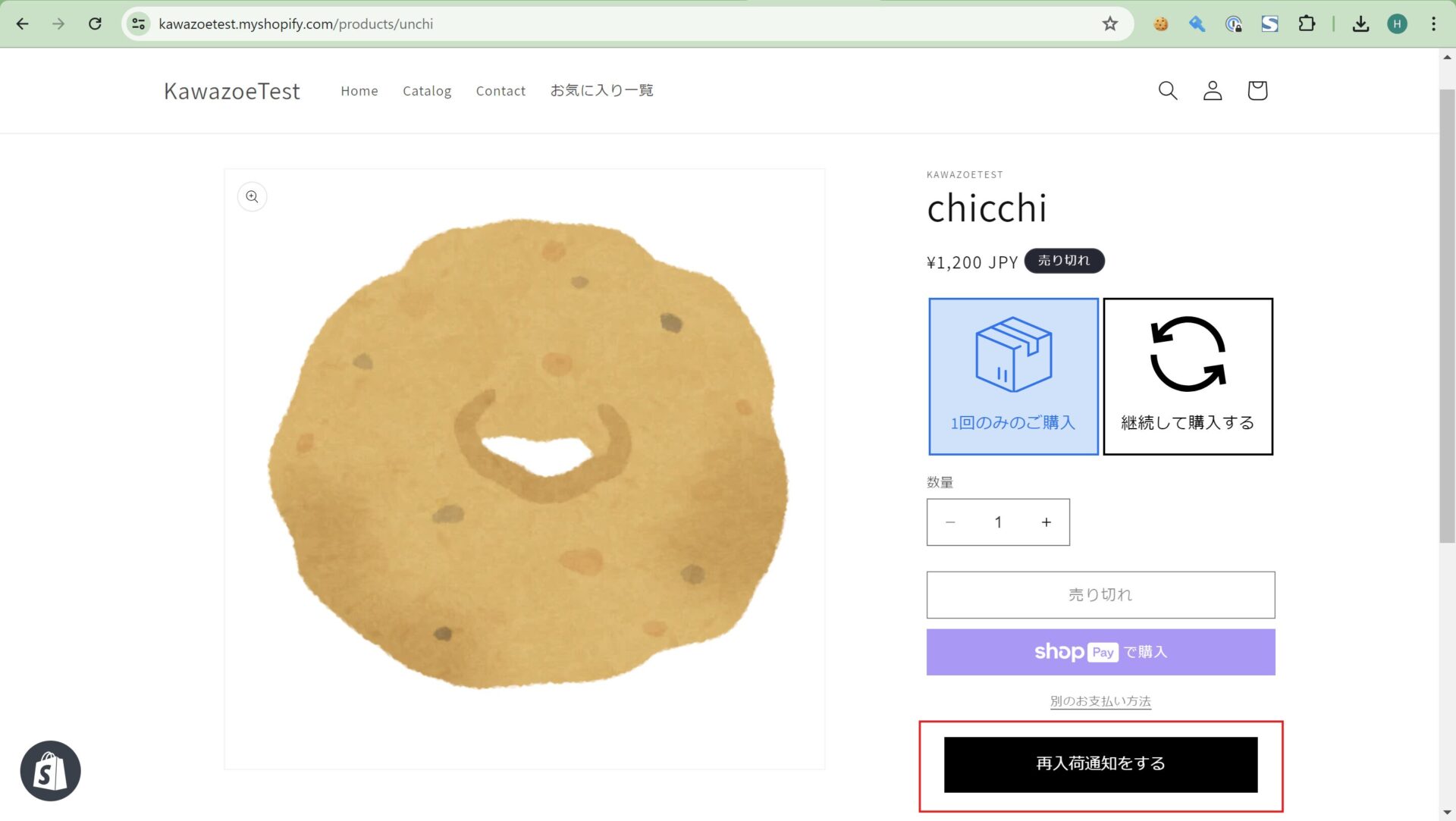
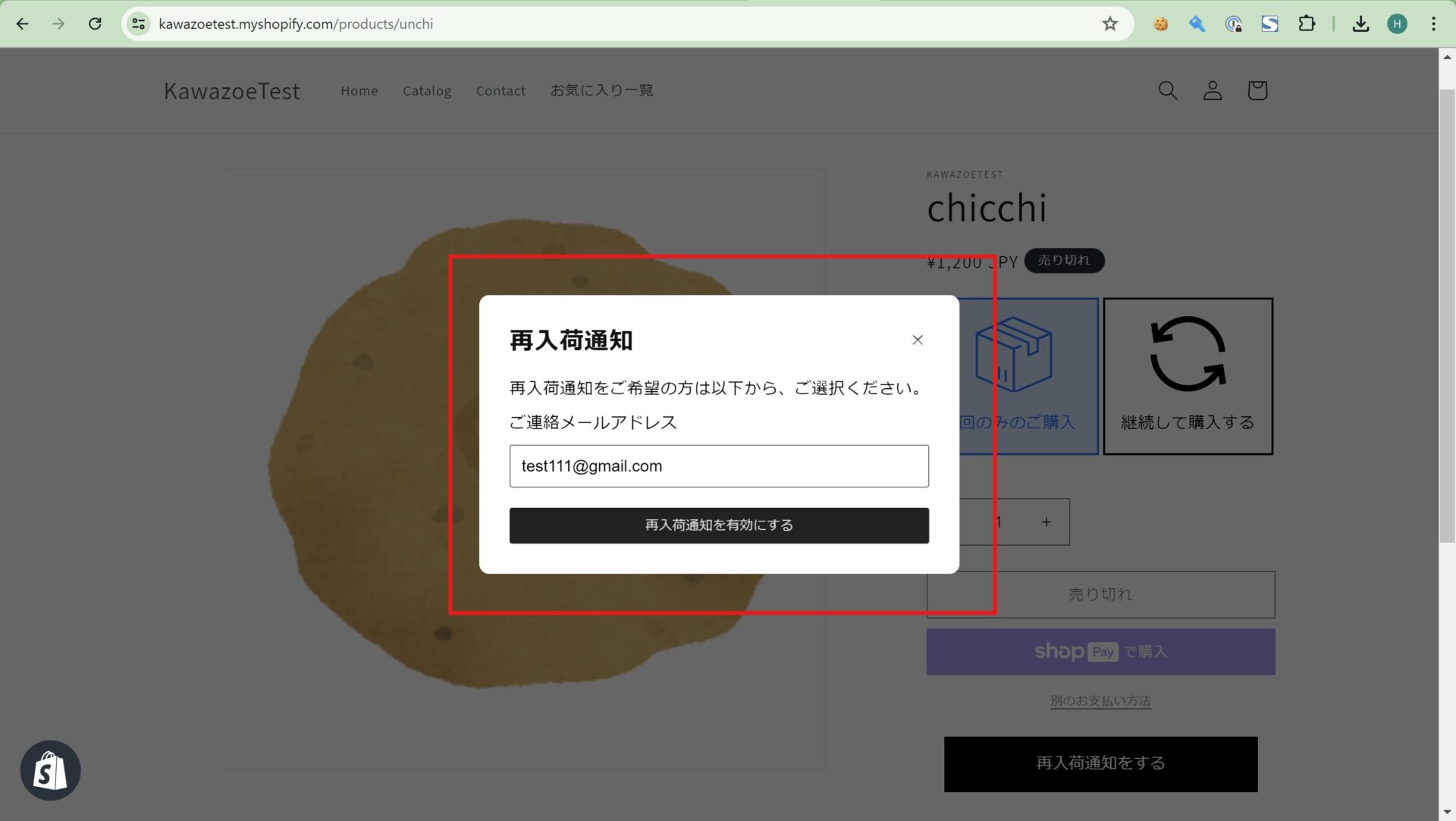
まずは今回実装する、再入荷通知機能の完成画面を確認しましょう。
※赤枠の中が再入荷通知ボタン、再入荷通知フォームになります。
実装箇所のテーマカスタマイズ画面を開く
この先の手順でテーマを編集することになるので、不安な方は「複製」を選択してテーマをコピーして、コピーしたテーマを編集することをおすすめします。
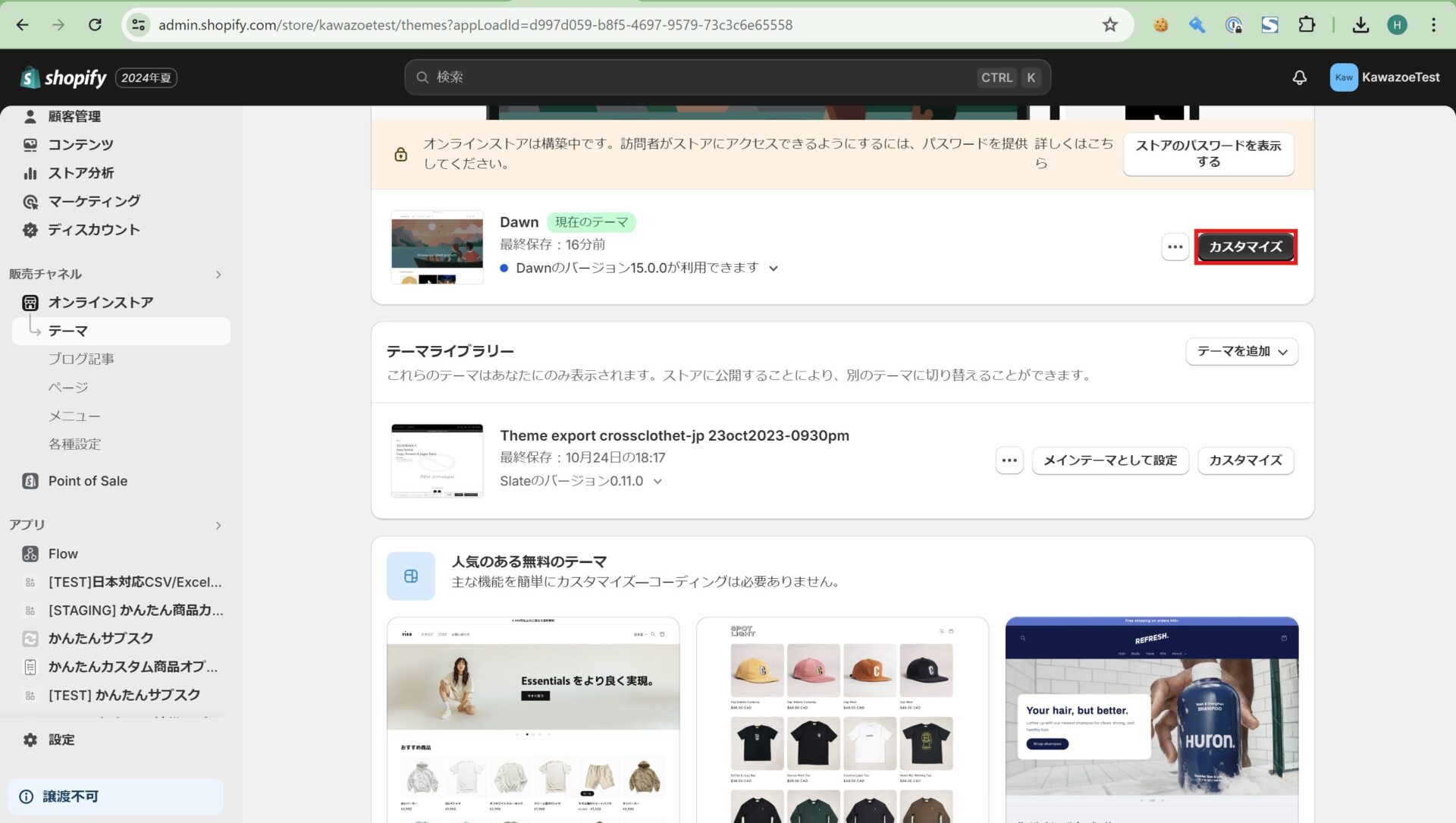
➀[shopify管理画面]>[販売チャネル]>[オンラインストア]>[テーマ]からテーマ一覧を開きます。
編集したいテーマの右側にある[カスタマイズ]をクリックします。
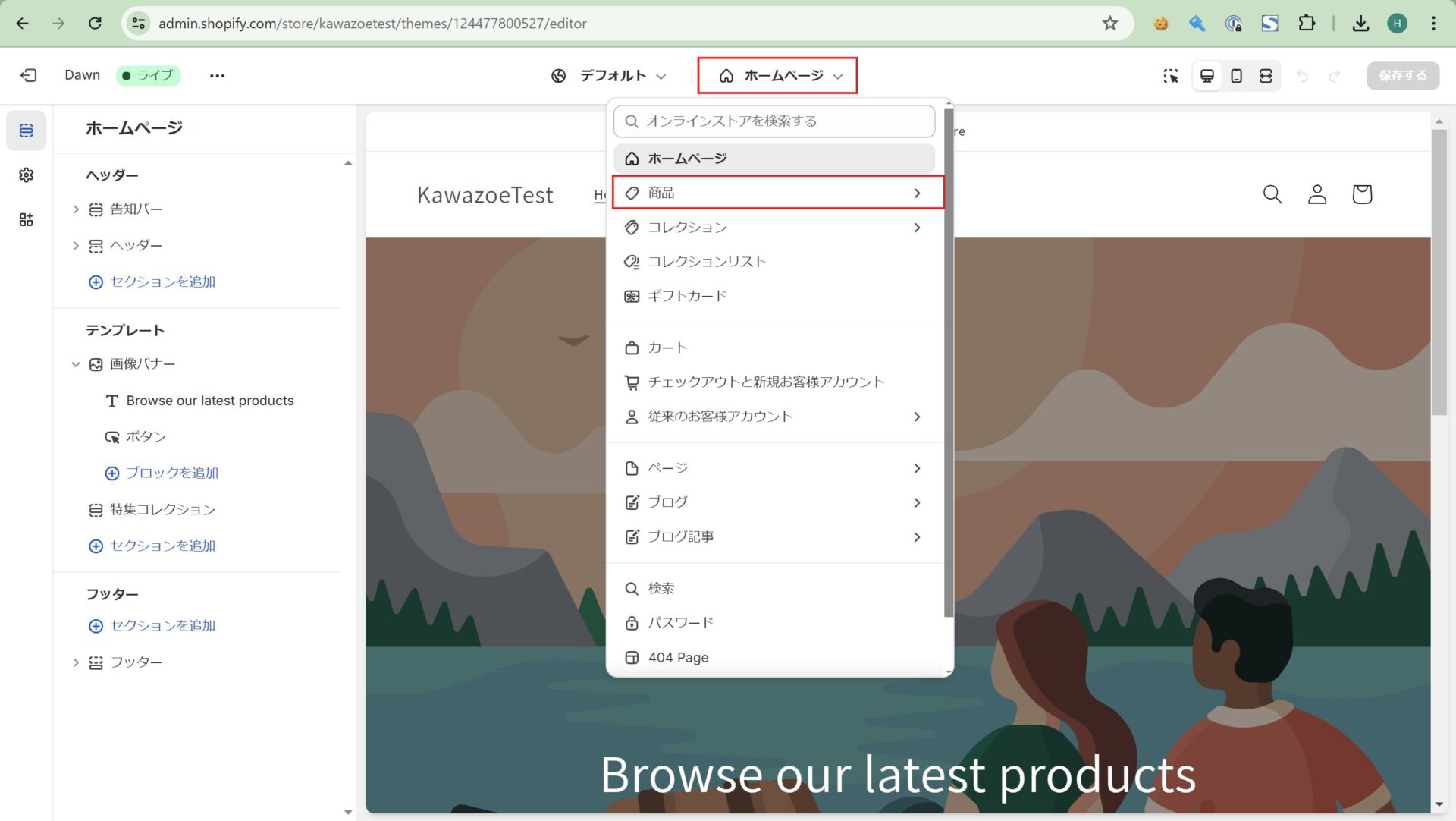
➁[カスタマイズ]をクリックすると、テーマカスタマイズ画面に遷移します。今回は、商品詳細画面を編集するのでページ上部の[ホームページ]>[商品]をクリックします。
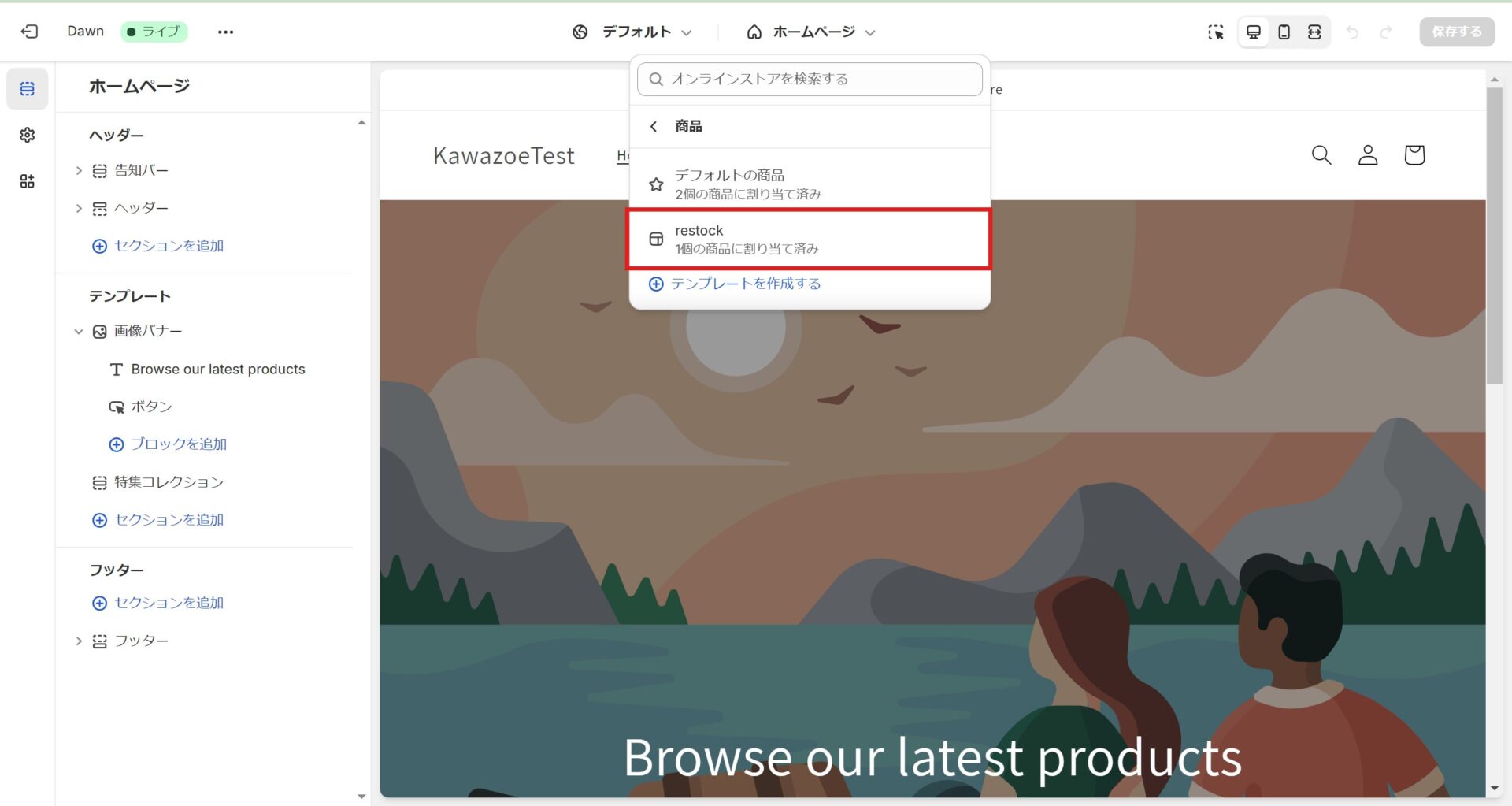
③[商品]をクリックすると、商品詳細ページのテンプレート一覧が出てくるので、再入荷通知機能を導入したいテンプレートを選択します。
特定の商品のみ再入荷通知機能を適用したい場合は[テンプレートを作成する]から既存のテンプレートをコピーした新しいテンプレートを作成して
作成したテンプレートに導入することもできます。今回は[restock]という名前のテンプレートを作成し導入します。
再入荷通知のアプリブロックを追加する
- 再入荷通知機能の導入には、テーマ2.0以降をお使いの場合、コードの実装は必要ありません。
- アプリのテーマブロックを追加することで導入可能ですので、本項で解説していきます。
- テーマ1.0をお使いの場合は、商品詳細ページにコードを追加する必要があります。
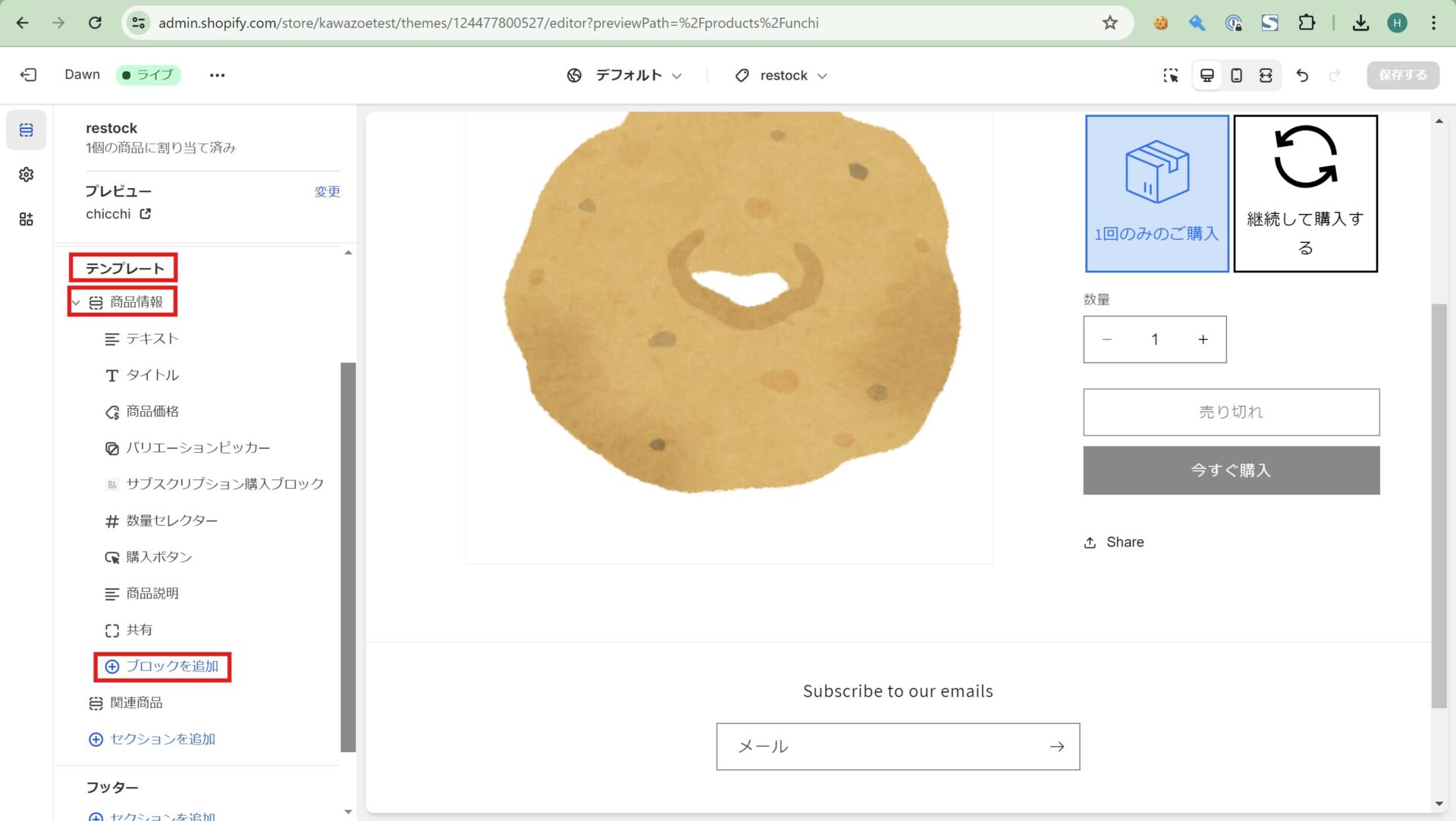
➀まずは再入荷通知ボタンをどこに配置したいかを決めます。
今回は[今すぐ購入ボタン]の下部に配置をしたいので、左側のメニューの[商品情報]>[ブロックを追加]をクリックします。
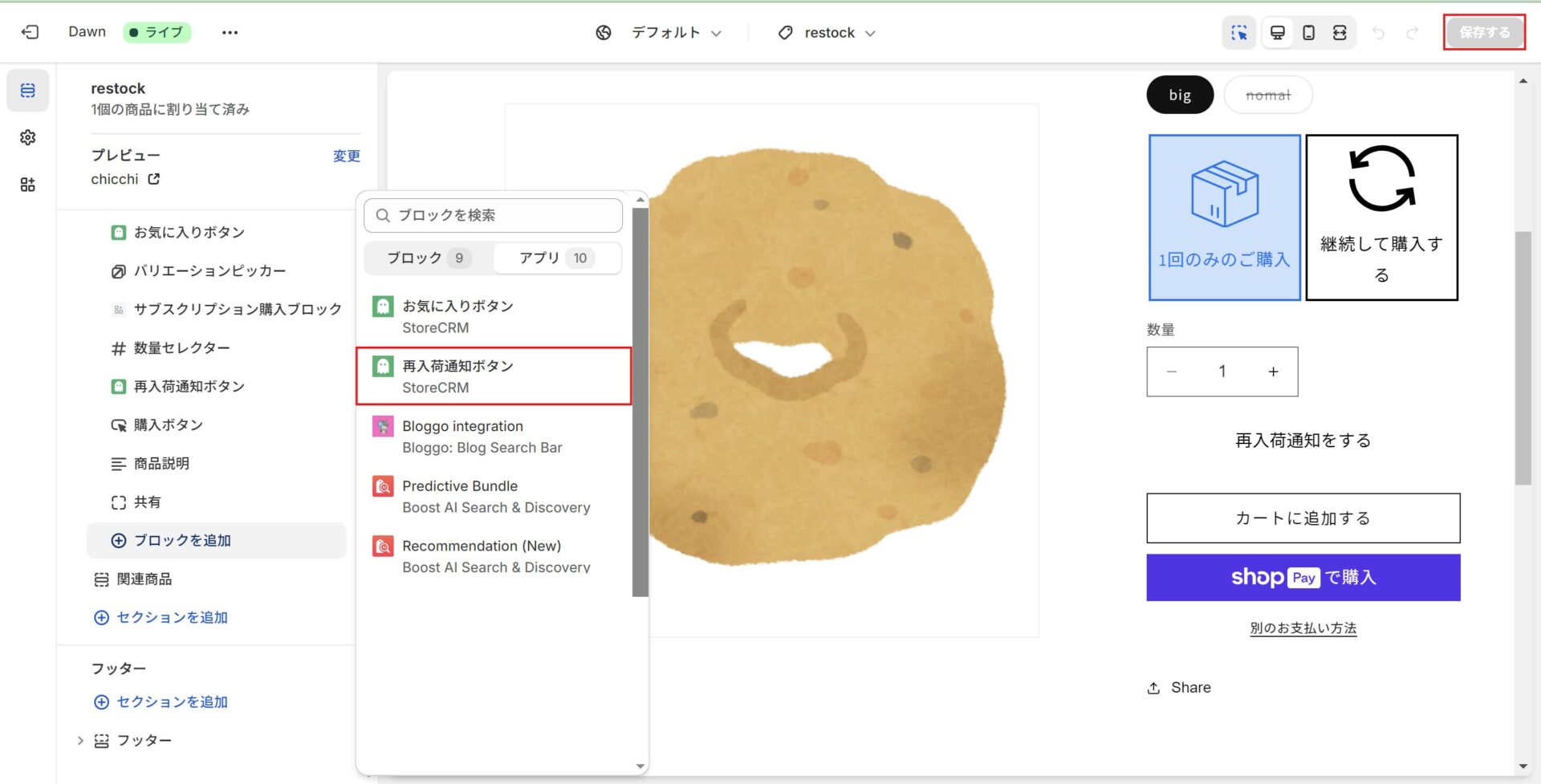
➁ブロックリストが出てくるので、上部のタブを[ブロック]>[アプリ]へ切り替えます。
アプリの中の、[再入荷通知ボタン]をクリックします。
すると商品情報の中にブロックが追加されるので、挿入したい場所にドラック&ドロップで移動させます。
その後、ページ右上の[保存する]をクリックしてテーマを保存すれば本項は完了です。
テーマ1.0をお使いの場合
- テーマ1.0をお使いの場合は、商品詳細ページに次のコードを追加してください。
- 商品詳細ページは、Shopify>[販売チャネル]>[オンラインストア]>[テーマ]>[コードを編集]をクリック>「product」で検索すると見つかります。
- ファイル名は、ご利用のShopifyテーマによって異なります。通常は、main-product.liquidなどですが、product.jsonファイルがあるときは、そのファイルの中身に書いてあるファイル名.liquidになります。
- 追加する場所は、例えば[カートに入れる]ボタンの上の場合、「buy-button」などで検索すると追加すべき箇所が見つかります。
<!-- StoreCRM Block -->
<div class="storecrm-button storecrm-restock" data-type="restock-button" data-product-id="{{ product.id }}" data-variant-id="{{ product.selected_or_first_available_variant.id }}" data-variants="{{ product.variants | json | escape }}" data-current-variant-available="{{ product.selected_or_first_available_variant.available }}" data-product-tags="{{ product.tags | json | escape }}"></div>
<!-- StoreCRM Block -->再入荷通知ボタン、登録フォームのカスタマイズ
StoreCRMではどのようなストアにも邪魔になりにくい、シンプルなデザインの再入荷通知ボタン、登録フォームを標準として提供
しています。しかし細部までデザインを合わせてこだわりたいという方や、再入荷通知ボタンをもっと目立たせてたいといった方は
アプリページから再入荷通知ボタン、登録フォームの見た目のカスタマイズを行うことができます。
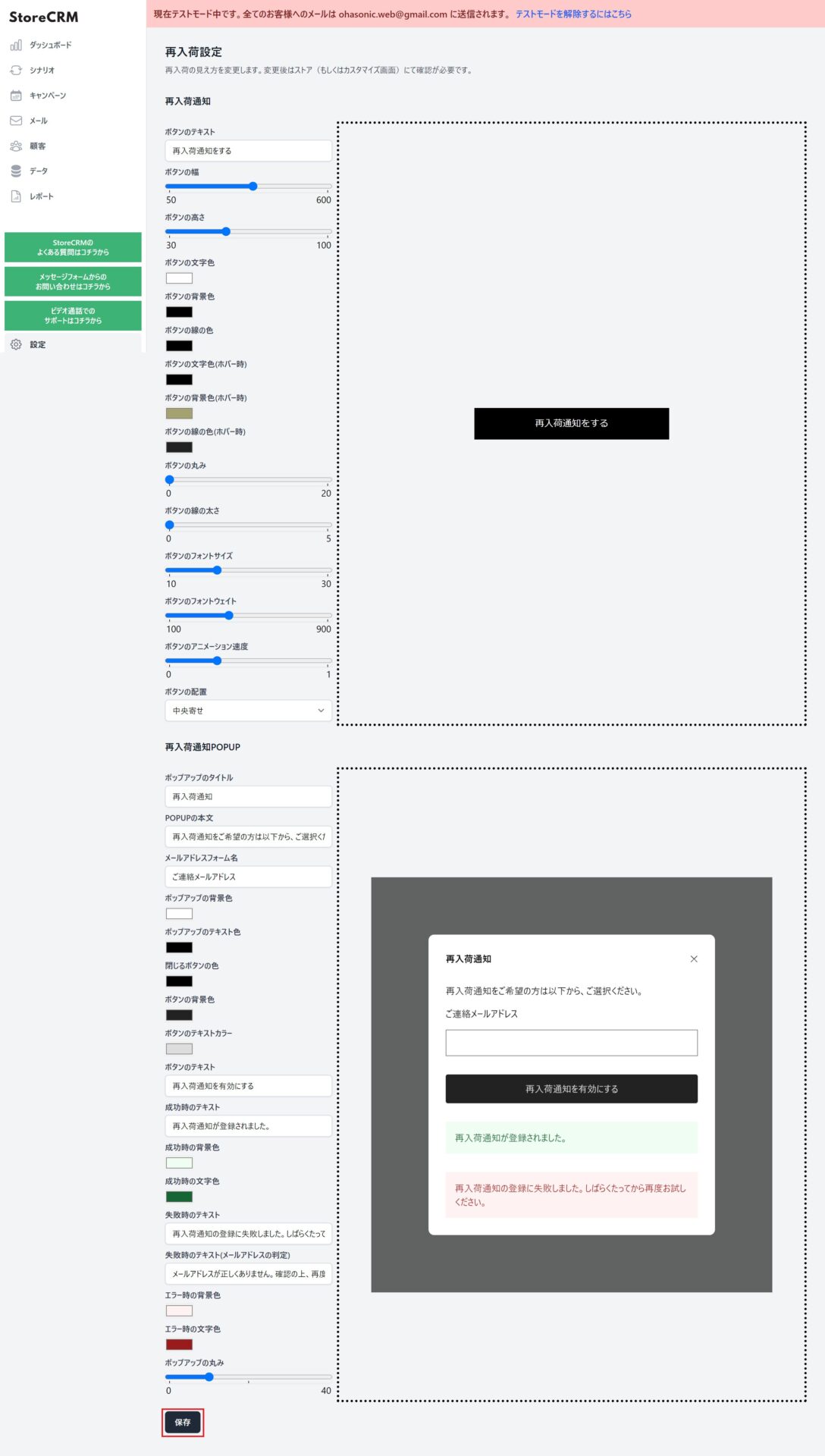
再入荷通知ボタン、登録フォームのカスタマイズ
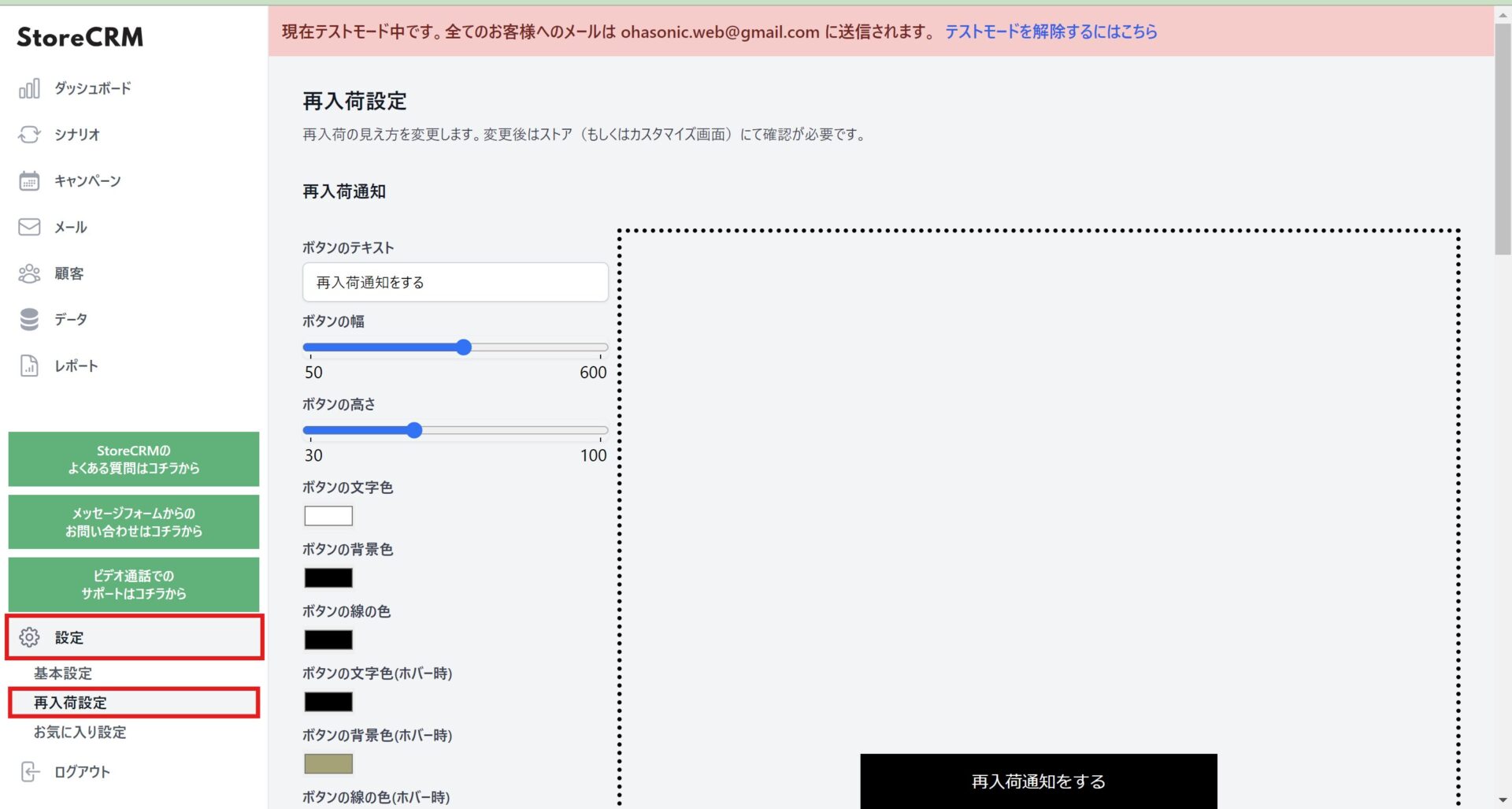
①StoreCRMのアプリ画面を開きます。ページ左下にある[設定]をクリックし、その下に出てくる[再入荷設定]をクリックします。
➁再入荷通知ボタン、登録フォームについて、右側のプレビューを確認しながら、文言や色、大きさを自分好みにカスタマイズすることができます。カスタマイズが終わった場合、最後にページ最下部の保存ボタンをクリックしてカスタマイズ内容の保存を忘れないようにしましょう。
保存後は実際にストアやテーマプレビューからカスタマイズがイメージ通りに反映されているか確認しましょう。
再入荷通知機能を活用してシナリオを作成する
本項目では2項、3項を活用して収集した再入荷通知登録情報を元に、在庫の再入荷時に再入荷通知登録をした顧客に対して再入荷通知のメールを自動的に送信するシナリオを作成します。
シナリオを作成する
StoreCRMでは[再入荷通知を行う]というシナリオテンプレートをご用意しており、かんたんな条件を設定するだけで自動的にメールを送信することができます。
今回は[再入荷通知を行う]のシナリオを実際に作成してみます。
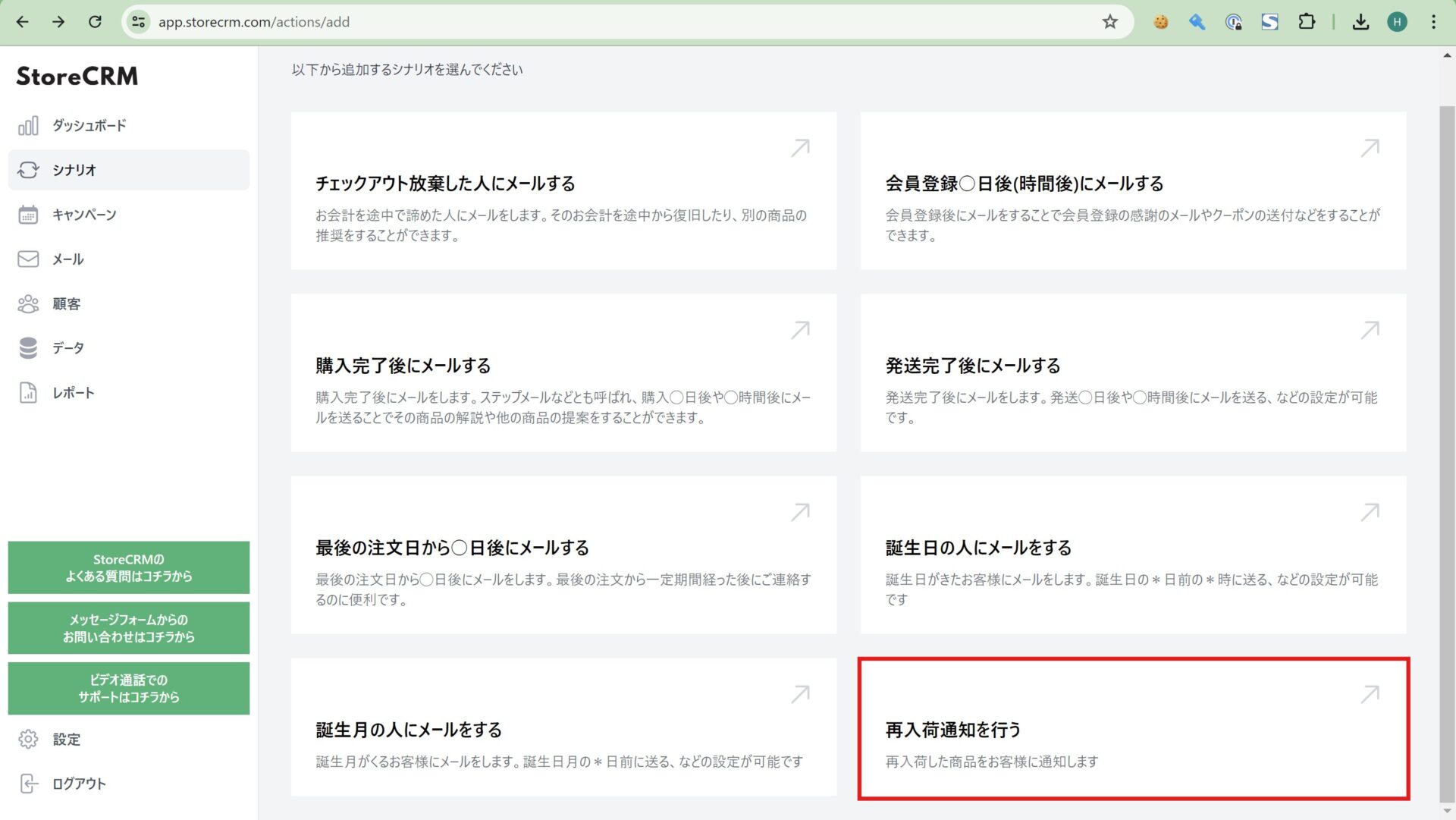
➀StoreCRMアプリページを開き、[シナリオ]>[再入荷通知を行う]をクリックします。
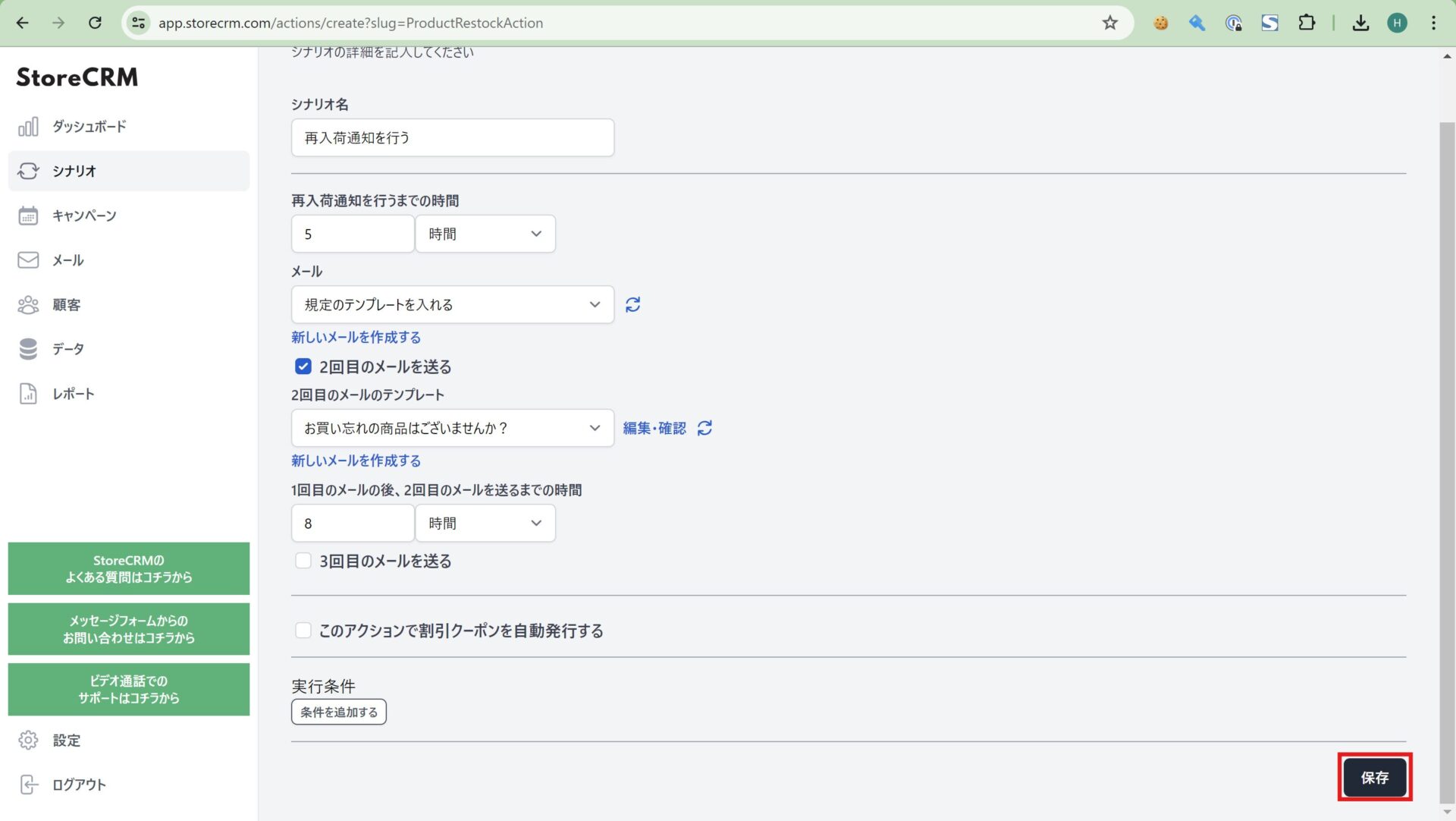
➁シナリオの設定画面が出てくるのでメール送る日時を設定します。今回は以下の仕様の元設定をおこないました。
メールは送る時間によって開封率も変わってくる可能性がありますので、在庫を追加する時間、メールを送る時間を考えて設定しましょう。また、複数回メールを送ることで、開封率やクリック率アップを期待することができます。
設定が完了したら、ページ右下の[保存]をクリックして設定を保存しましょう。
・再入荷後5時間待ってから、登録者を対象に再入荷通知メールを送信する。
・1通目のメールを送信後、8時間待ってフォローアップするメールを送信する。
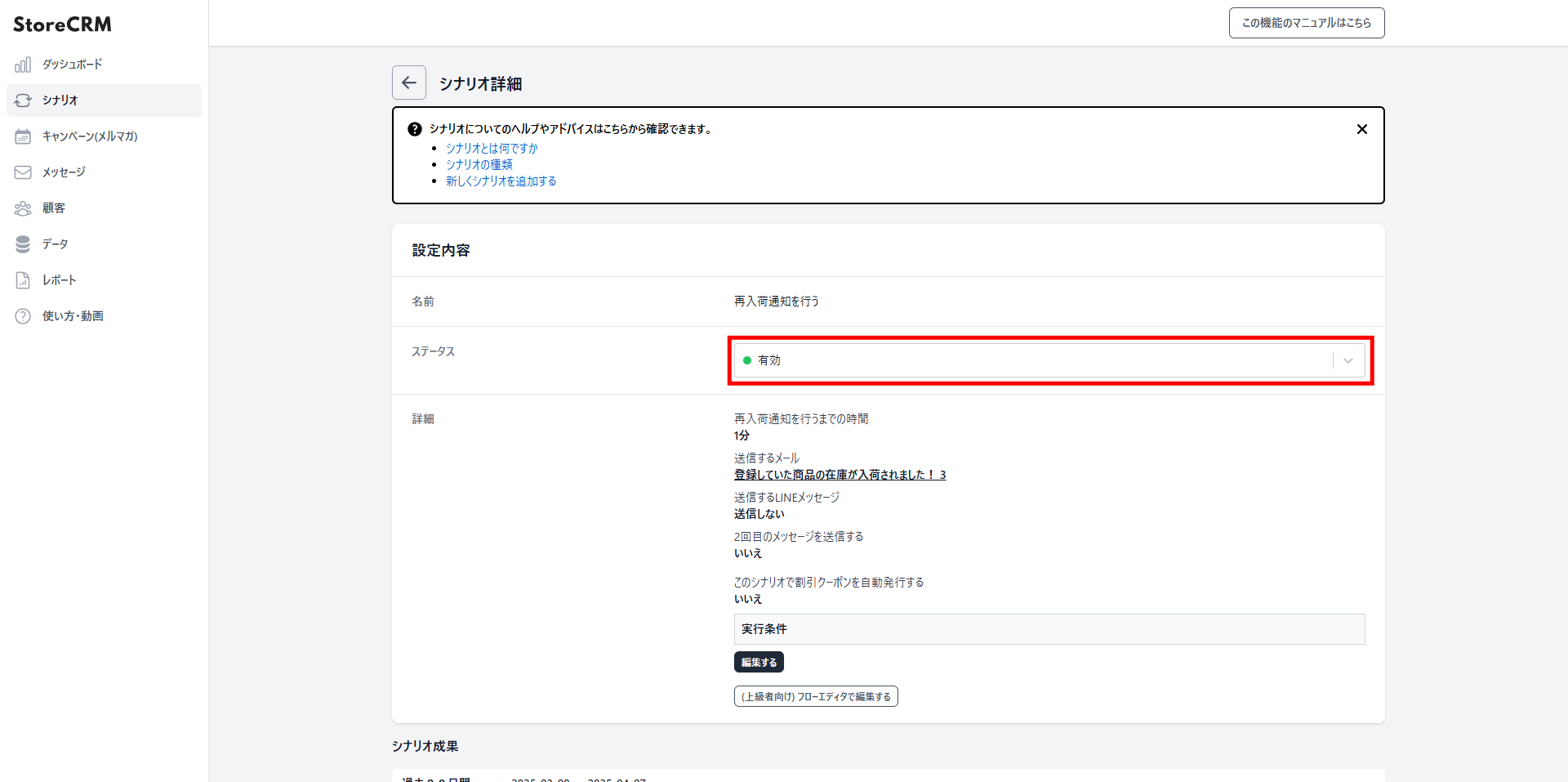
③設定が完了したら、[保存]ボタンを押すとシナリオが作成され、シナリオ詳細が表示されます。
[設定内容]>[ステータス]のプルダウンをクリックし[有効]にすると、設定した条件に従ってメールが送信されます。
※シナリオ作成時点で、シナリオにあったメールが自動生成されます。
メールをカスタマイズしたい場合は次項を参考に編集をおこなってください。
これにてシナリオの作成は完了です。
メールの編集
StoreCRMでは、シナリオ作成時にメールの自動生成が行われ、そのままでもシナリオを運用することができます。
ただし、「メールをストアの雰囲気にあった文言、デザインにしたい」、「自身の言葉でお客様にメッセージを届けたい」といった場合は、メールエディターにてカスタマイズすることができます。
➀StoreCRMアプリページを開き、[メール]>[メール一覧]をクリックしてください。
メール一覧の中から編集したいメールの名前をクリックします。
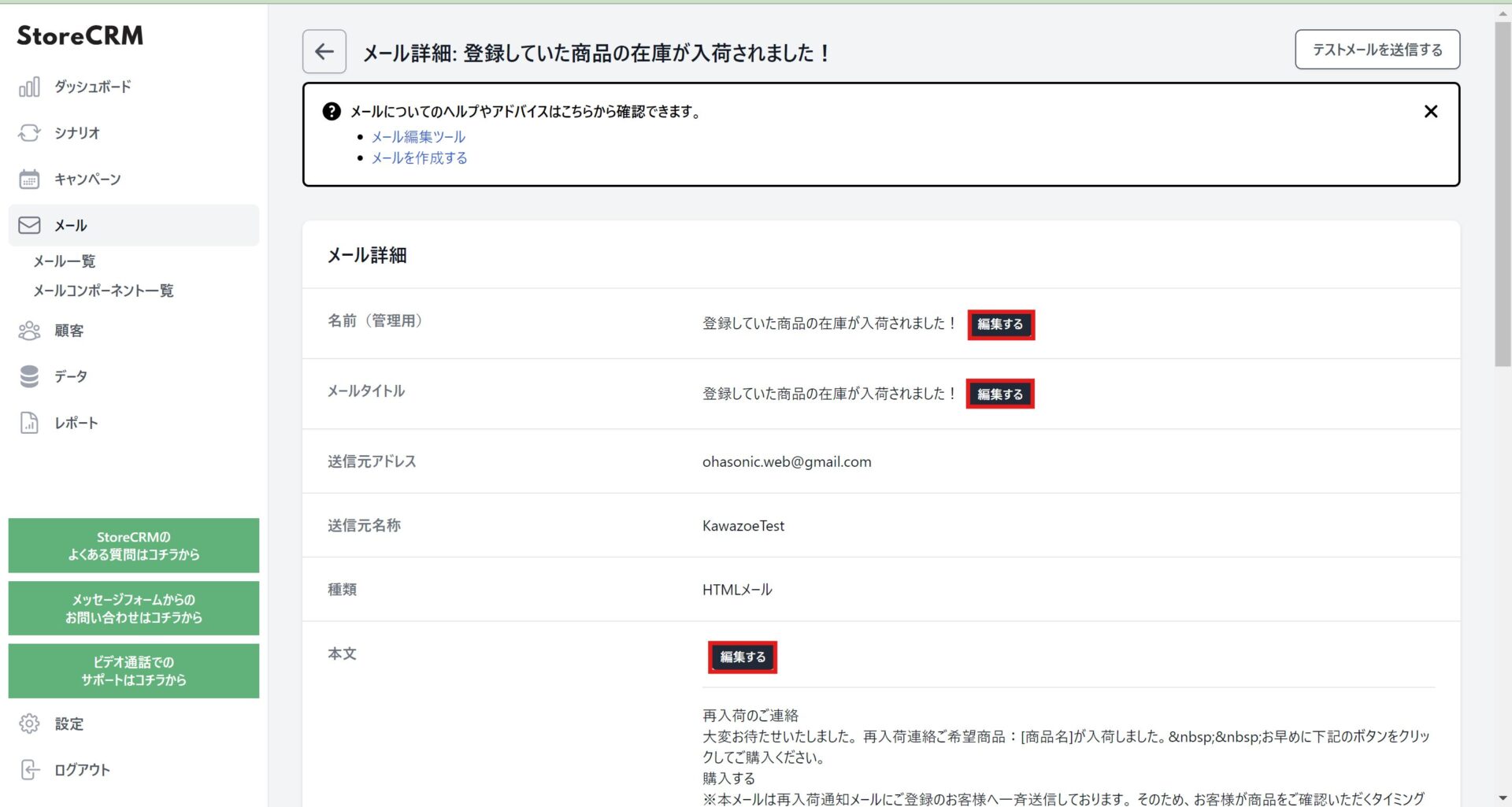
➁メール詳細ページの[編集する]から[メール名称(管理用)]、[メールタイトル]、[本文]をそれぞれカスタマイズすることができます。
ストアの雰囲気にあったメールを作成し、開封率、CVR※アップを目指しましょう。
※CVRとは「Conversion Rate(コンバージョンレート)」の略で「CV率」とも言われ、Webサイトの成果=コンバージョン(商品の購入や申込み)を達成した割合を表す指標です。
まとめ
StoreCRMを活用することで、今回ご紹介した再入荷通知登録施策のように別アプリを入れて設定、他MAアプリと連携を行わないと実現できなかった様々な施策が本アプリ1つで実現可能です。また、StoreCRMではアプリに関わる設定の無料サポート(設定代行)や導入いただいたお客様への売り上げアップのためのコンサルもおこなっております。
お問い合わせフォームからご気軽にご相談ください。