Shopifyのコレクションページにお気に入りボタンを追加する方法

目次
Toggleはじめに
本記事では、StoreCRMを活用したShopifyの「お気に入り機能」の中で、コレクションページにお気に入りボタンを追加する方法について解説します。
ECサイトに、お気に入り機能を導入することは、お客様が気になった商品の再検索する手間を省けたり、お気に入りした商品を起点にお客様の興味がある関連商品やお得情報を目にしやすくなったり顧客体験の向上につながる重要な施策となります。
また、運営側としても、お客様毎の興味やニーズを把握することでマーケティン戦略の精度を向上させたり、お気に入り商品に基づいた追加提案やキャンペーン案内(クロスセルやアップセル)をおこない、追加の販売機会を創出することも可能です。
StoreCRMでは、他のお気に入り機能のアプリを導入する必要はなく、お気に入り機能からお気に入り情報を用いた施策まで全て本アプリのみで実現することが可能です。
お気に入り機能を導入することでお客様、運営側双方にメリットがありますので、ぜひ実装しましょう。
商品ページのお気に入りボタン追加方法とお気に入りボタンのカスタマイズ方法についてはコチラ
本記事では無料テーマのDawnテーマにて解説をおこないます。
有料テーマやカスタマイズがはいったテーマはファイル構成が異なる場合がありますのでその際はStoreCRMカスタマーサポートに問い合わせいただくことで、実装代行等可能です。
お問い合わせフォームからご気軽にご相談ください。
関連ページ
コレクションページにお気に入りボタンを追加
本項目のゴール
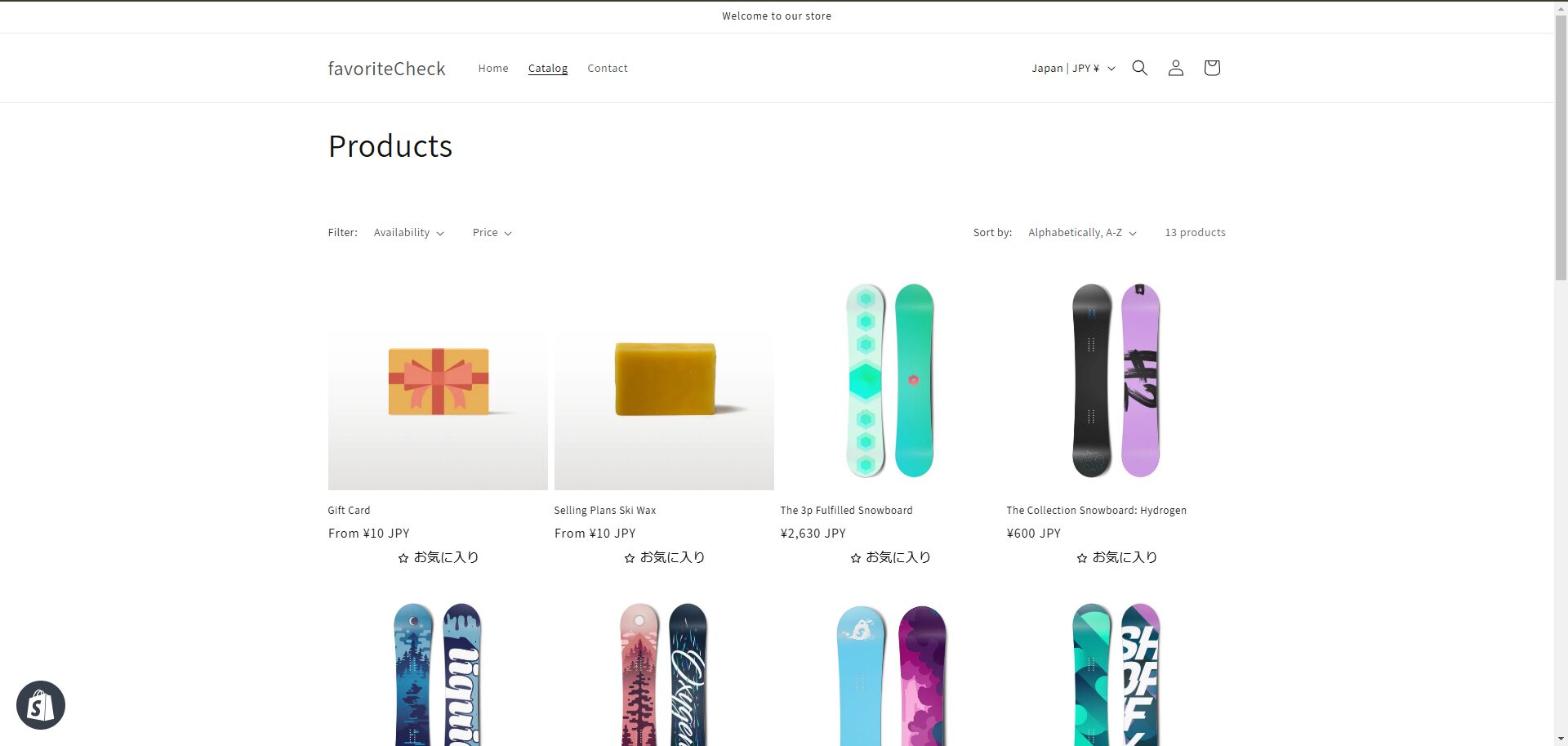
まずは今回実装する、お気に入りボタンの完成画面を確認しましょう。
実装箇所のコードエディタ画面を開く
この先の手順でテーマを編集することになるので、不安な方は「複製」を選択してテーマをコピーして、コピーしたテーマを編集することをおすすめします。
➀[shopify管理画面]>[販売チャネル]>[オンラインストア]>[テーマ>[・・・]>[コードを編集]からコードエディターを開きます。
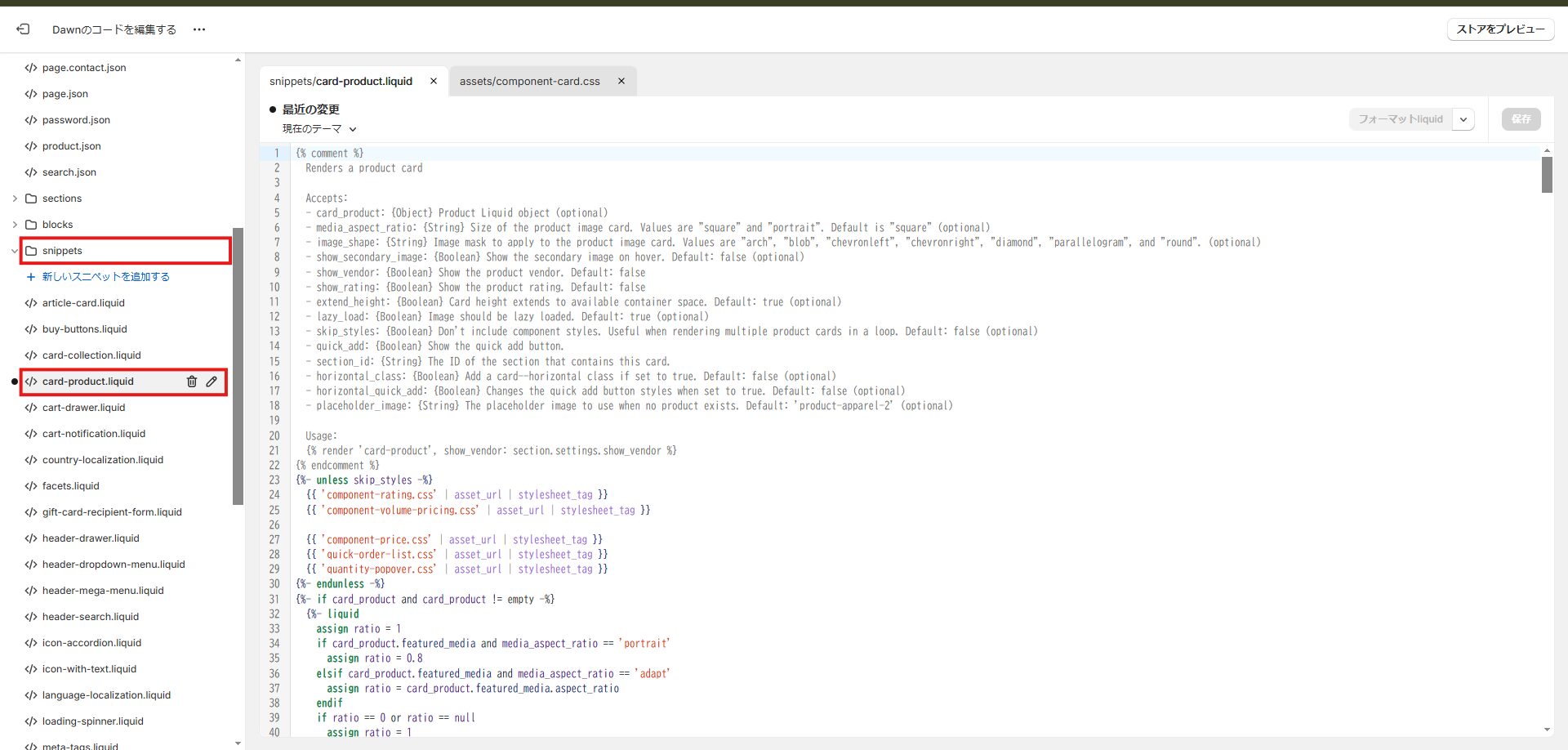
➁ [snippets]>[card-product.liquid]を開きます。
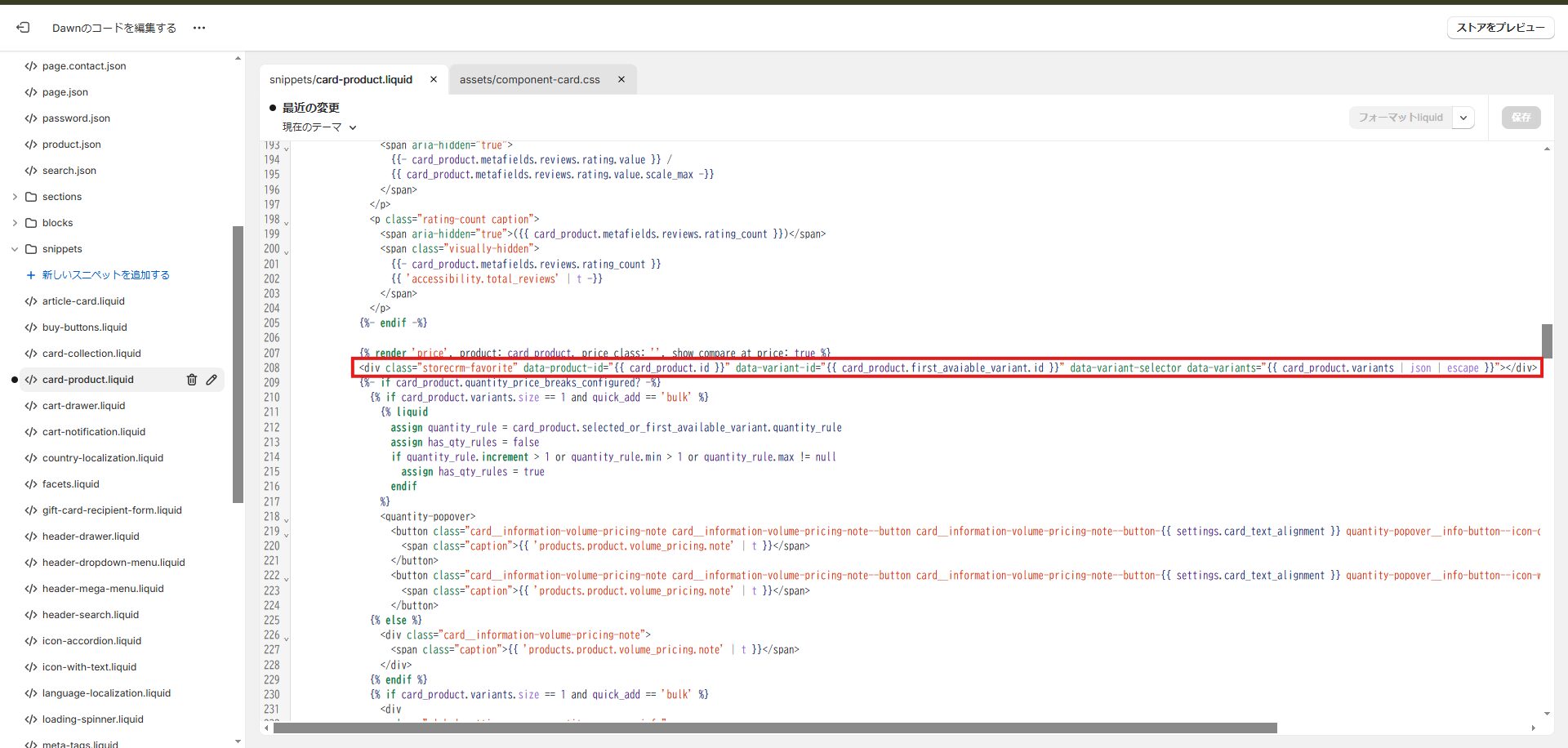
③207行目、{% render 'price', product: card_product, price_class: '', show_compare_at_price: true %}の下に以下のコードを貼り付けます。お気に入りボタンに文言を付けるかつけないかを選択することができるので、ストアに合わせて選択します。
念のため、保存も忘れずにしておきましょう。
【文言有りver】
<div class="storecrm-favorite" data-product-id="{{ card_product.id }}" data-variant-id="{{ card_product.first_avaiable_variant.id }}" data-variant-selector data-variants="{{ card_product.variants | json | escape }}"></div>【文言無しver】
<div class="storecrm-favorite" data-product-id="{{ card_product.id }}" data-variant-id="{{ card_product.first_avaiable_variant.id }}" data-no-label data-variant-selector data-variants="{{ card_product.variants | json | escape }}"></div>
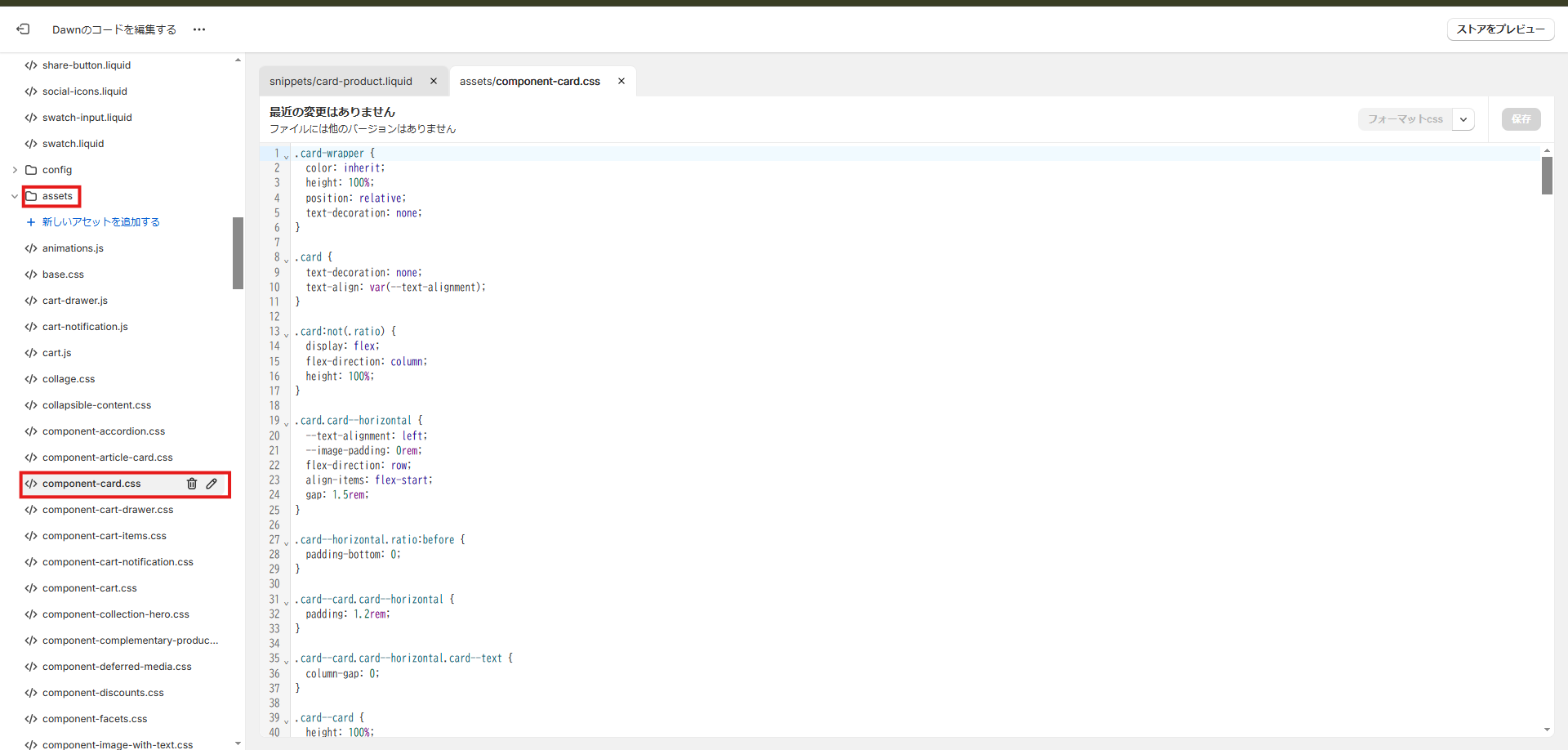
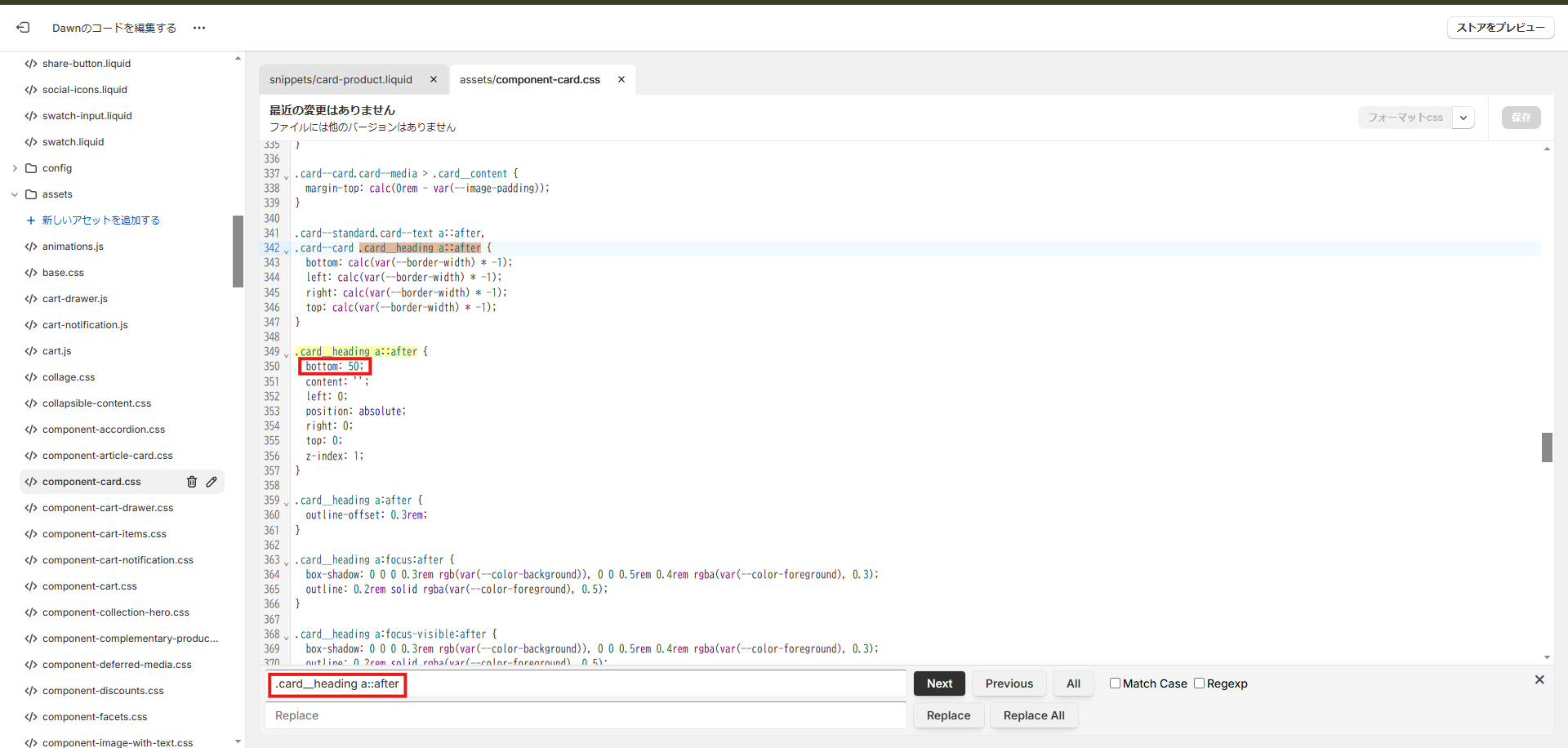
④[asset]→[component-card.css]を開きます。
⑤ [.card__heading a::after]で検索をおこない、350行目のbottom: 0; → bottom: 50; に変更します。
保存も忘れずにしておきましょう。
⑥コレクションページを確認し、お気に入りボタンが正しく表示されていることを確認します。
まとめ
StoreCRMを活用することで、今回ご紹介したお気に入り機能のように別アプリを入れて設定、他MAアプリと連携を行わないと実現できなかった様々な施策が本アプリ1つで実現可能です。
今回導入したお気に入り登録情報を用いたシナリオ作成についても準備中ですので続報をお待ちください。
また、StoreCRMではアプリに関わる設定の無料サポート(設定代行)や導入いただいたお客様への売り上げアップのためのコンサルもおこなっております。
お問い合わせフォームからご気軽にご相談ください。