ShopifyのストアにLINEのID連携を行うアイコンを設置する方法

目次
Toggleはじめに
ECサイト運営において、顧客との接点をいかに増やすかは売上アップの重要な鍵です。特にLINEは、日本国内で月間8,600万人以上が利用する強力なコミュニケーションチャネル。にもかかわらず、「友だち」にはなっていてもShopifyと連携していないユーザーが多く、せっかくのリーチ機会を最大化できていないケースも少なくありません。本記事では、StoreCRMにおけるLINE連携の成約率を高めるための「LINE連携アイコン設置」施策の実装方法を詳しく解説していきます。
本記事では無料テーマのDawnテーマにて解説をおこないます。
有料テーマやカスタマイズがはいったテーマはファイル構成が異なる場合がありますのでその際はStoreCRMカスタマーサポートに問い合わせいただくことで、実装代行等可能です。
お問い合わせフォームからご気軽にご相談ください。
【注意事項】
本記事で使用しているLINEアイコンは、LINEヤフー株式会社の権利物になります。
実際にストアで使用する際は以下の利用規約を確認し、ルールを守ったうえで使用してください。
【LINEアイコン利用規約】
https://www.line.me/ja/logo
関連ページ
ストアページにLINE連携アイコンを設置する
本項目のゴール
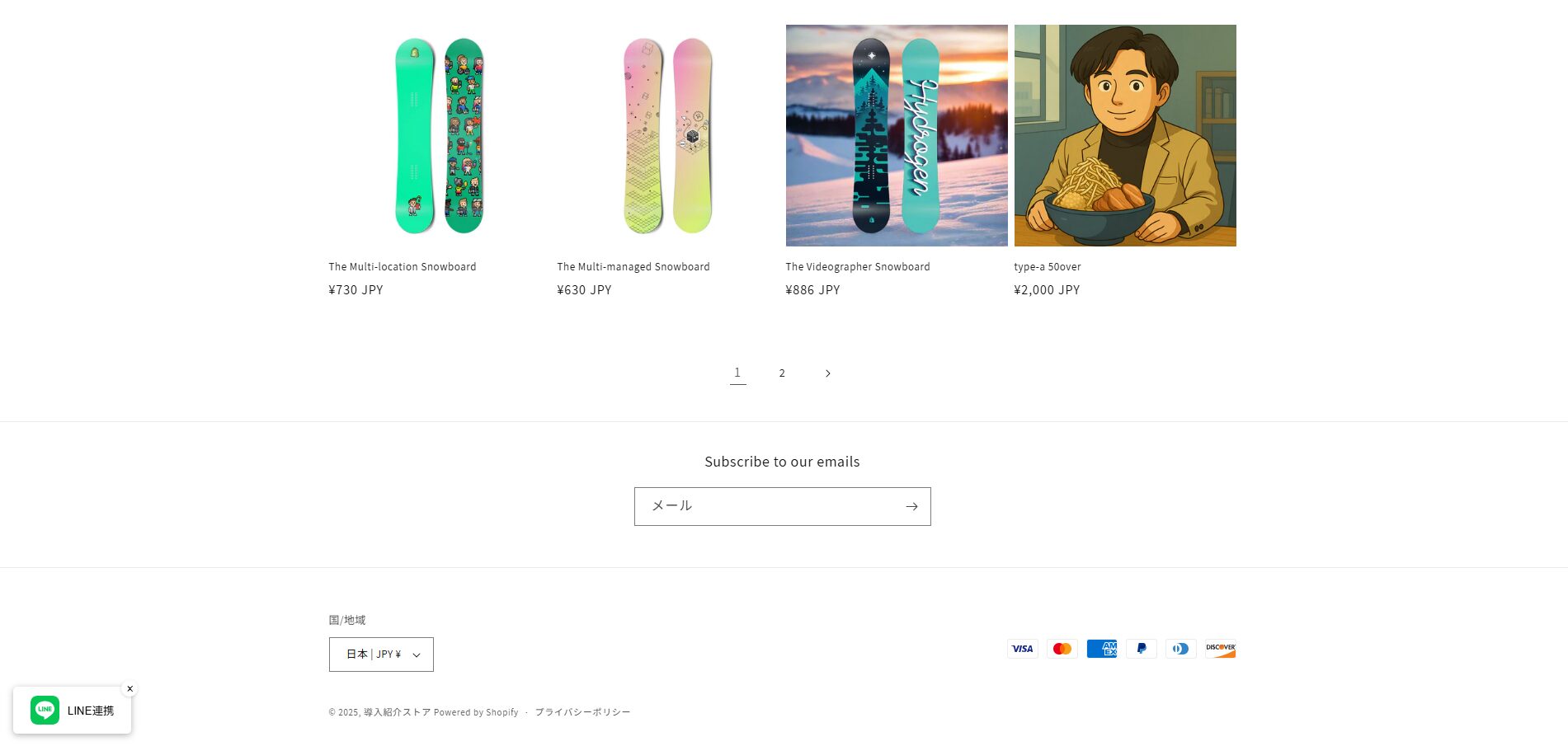
まずは今回実装する、LINE連携アイコンを確認しましょう。
テーマにセクションを追加する
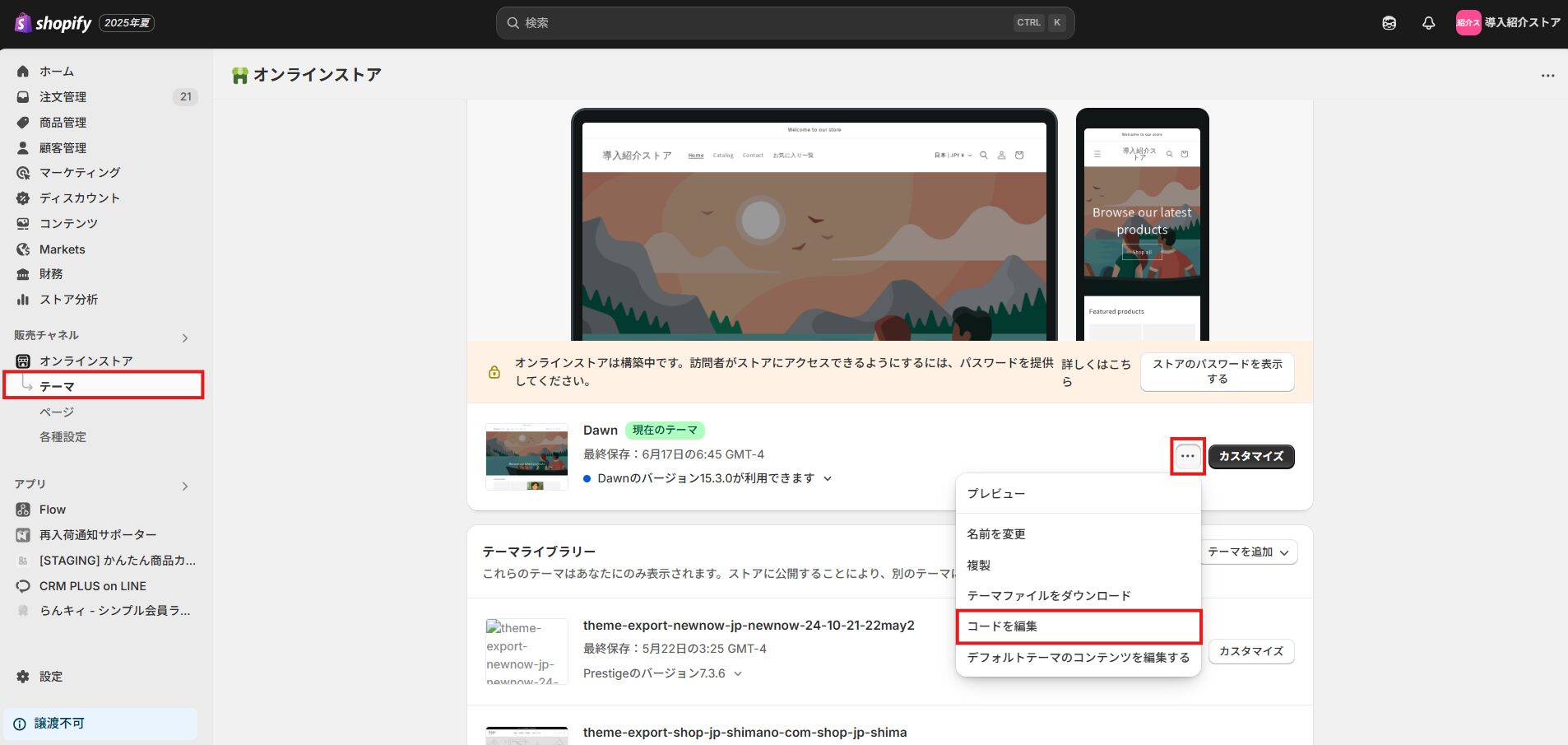
➀[Shopify管理画面]>[オンラインストア]>[テーマ]からテーマ一覧画面を開きます。編集するテーマ右側にある[・・・]>[コードを編集]を選択します。
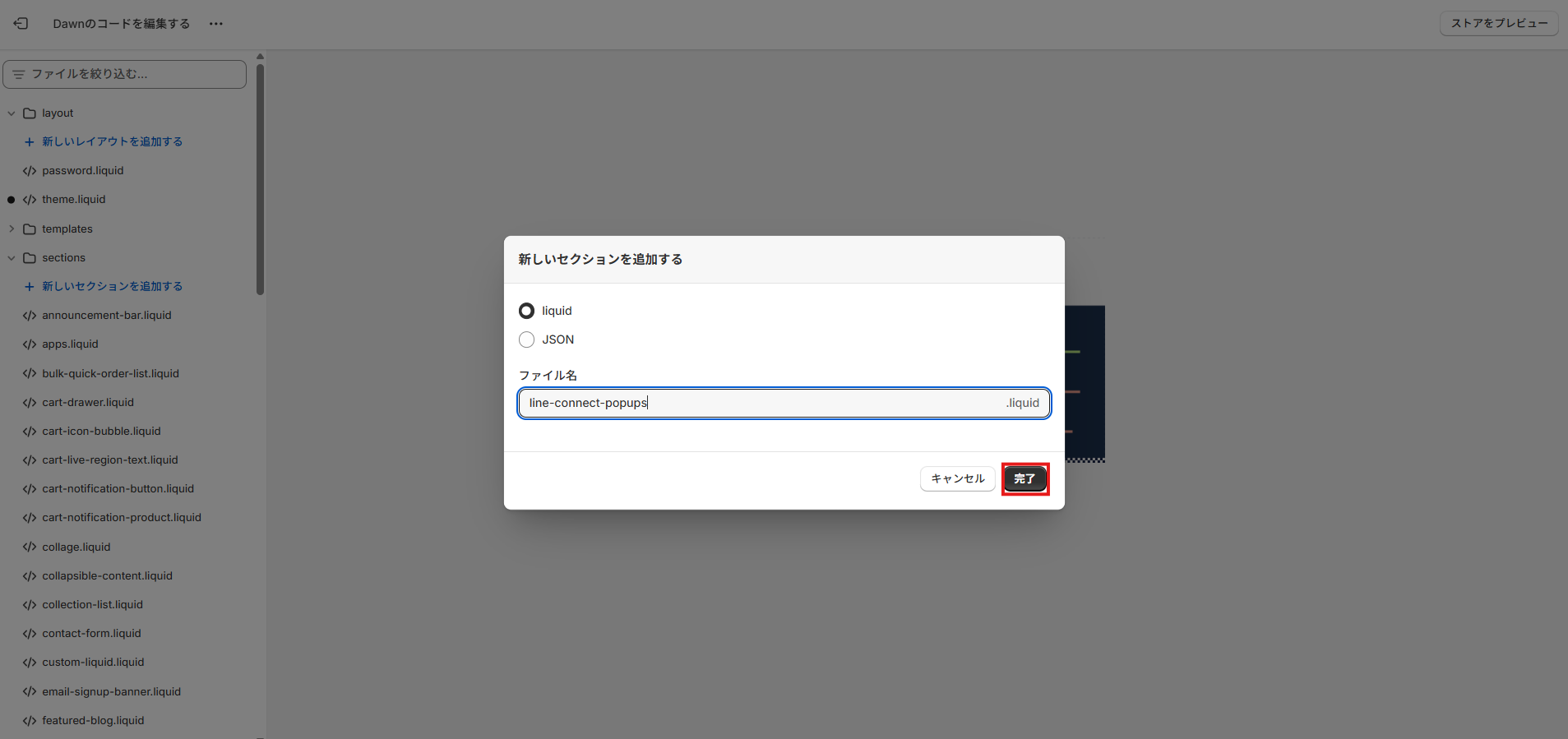
➁ [sections]フォルダを開き、[新しいセクションを追加する]を押下します。
③section作成画面が出てくるので、任意の名前を入力して[完了]ボタン押下します。
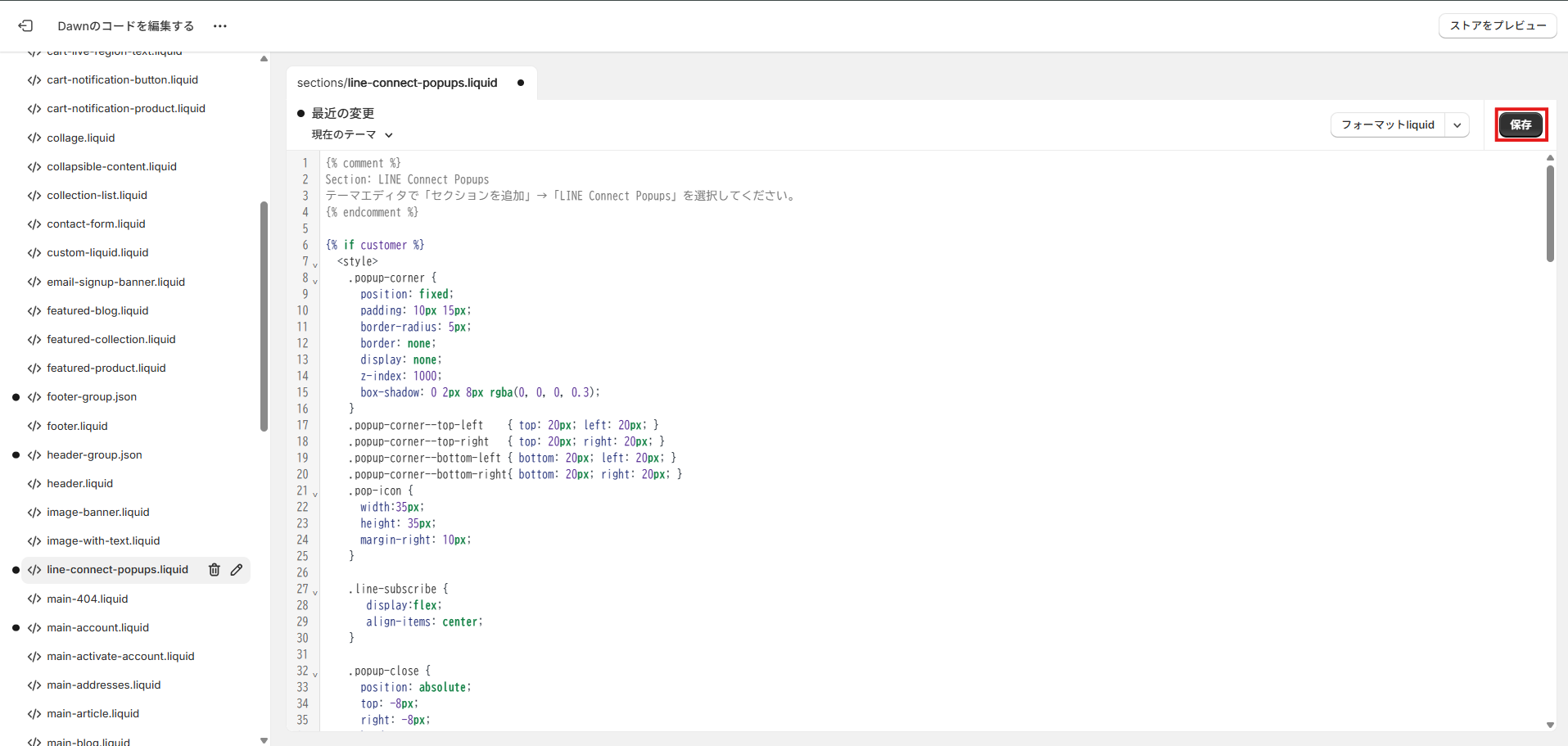
④作成したセクションに以下のコードを貼り付けて、[保存]を押下します。
{% comment %}
Section: LINE Connect Popups
LINE連携済み(タグ storecrm-line or メタフィールド storecrm.line)は非表示。
✕ボタンは cookie を使って7日間非表示。
{% endcomment %}
{% assign is_design_mode = false %}
{% if request.design_mode %}
{% assign is_design_mode = true %}
{% endif %}
{% assign should_show_popup = false %}
{%- assign is_line_connected = false -%}
{%- if customer -%}
{%- if customer.tags contains 'storecrm-line' -%}
{%- assign is_line_connected = true -%}
{%- endif -%}
{%- if customer.metafields.storecrm.line -%}
{%- assign is_line_connected = true -%}
{%- endif -%}
{%- endif -%}
{% if is_design_mode %}
{% assign should_show_popup = true %}
{% elsif customer and is_line_connected == false %}
{% assign should_show_popup = true %}
{% endif %}
{% if should_show_popup %}
<style>
.popup-corner {
position: fixed;
padding: 10px 15px;
border-radius: 5px;
border: none;
z-index: 1000;
box-shadow: 0 2px 8px rgba(0,0,0,0.3);
display: block;
}
.popup-corner--top-left { top: 20px; left: 20px; }
.popup-corner--top-right { top: 20px; right: 20px; }
.popup-corner--bottom-left { bottom: 20px; left: 20px; }
.popup-corner--bottom-right{ bottom: 20px; right: 20px; }
.pop-icon {
width:35px;
height: 35px;
margin-right: 10px;
}
.line-subscribe {
display:flex;
align-items:center;
}
.popup-close {
position: absolute;
top: -8px;
right: -8px;
border: none;
border-radius: 50%;
width: 20px;
height: 20px;
font-size: 15px;
background-color: white !important;
color: black !important;
line-height: 20px;
text-align: center;
cursor: pointer;
box-shadow: 0 1px 4px rgba(0,0,0,0.2);
}
</style>
<div data-section-id="{{ section.id }}">
{% assign corners = 'top-left,top-right,bottom-left,bottom-right' | split: ',' %}
{% for pos in corners %}
{% assign enable_key = 'enable_' | append: pos %}
{% assign text_key = 'text_' | append: pos %}
{% assign image_key = 'image_' | append: pos %}
{% assign bg_key = 'bg_color_' | append: pos %}
{% assign text_color_key = 'text_color_' | append: pos %}
<style>
.popup-corner--{{ pos }} {
background-color: {{ section.settings[bg_key] }};
}
.popup-corner--{{ pos }} button {
background-color: {{ section.settings[bg_key] }};
border: none;
color: {{ section.settings[text_color_key] }};
cursor: pointer;
}
.popup-close {
color: black !important;
}
</style>
{% if section.settings[enable_key] %}
<div class="popup-corner popup-corner--{{ pos }}" id="popup-{{ pos }}" data-pos="{{ pos }}">
<button class="popup-close" aria-label="閉じる">×</button>
<button class="line-subscribe" data-action="line-subscribe">
<img class="pop-icon" src="{{ section.settings[image_key] | img_url }}" alt="">
{{ section.settings[text_key] }}
</button>
</div>
{% endif %}
{% endfor %}
</div>
<script>
document.addEventListener('DOMContentLoaded', function() {
// -----------------------------
// Cookie utilities
// -----------------------------
function setCookie(name, value, days) {
var expires = "";
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days*24*60*60*1000));
expires = "; expires=" + date.toUTCString();
}
document.cookie = name + "=" + (value || "") + expires + "; path=/";
}
function getCookie(name) {
var nameEQ = name + "=";
var ca = document.cookie.split(';');
for(var i=0;i < ca.length;i++) {
var c = ca[i];
while (c.charAt(0)==' ') c = c.substring(1,c.length);
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length,c.length);
}
return null;
}
// -----------------------------
// Hide popup if cookie exists
// -----------------------------
document.querySelectorAll('.popup-corner').forEach(function(popup) {
var pos = popup.getAttribute('data-pos');
var cookieName = "storecrm_linepopup_closed_" + pos;
if (getCookie(cookieName)) {
popup.style.display = "none";
}
});
// -----------------------------
// ✕ close button → hide + set cookie(7 days)
// -----------------------------
document.querySelectorAll('.popup-close').forEach(function(btn) {
btn.addEventListener('click', function(e) {
e.preventDefault();
var popup = e.target.closest('.popup-corner');
if (!popup) return;
var pos = popup.getAttribute('data-pos');
var cookieName = "storecrm_linepopup_closed_" + pos;
popup.style.display = "none";
setCookie(cookieName, "1", 7); // 7日間表示しない
});
});
// -----------------------------
// LINE登録ボタン(最小構成)
// -----------------------------
document.querySelectorAll('[data-action="line-subscribe"]').forEach(function(btn) {
btn.addEventListener('click', function(e) {
e.preventDefault();
if (window.storecrm && typeof window.storecrm.lineSubscribe === 'function') {
try {
var r = window.storecrm.lineSubscribe();
if (r && typeof r.then === 'function') {
r.catch(function(err){
console.error("LINE登録エラー:", err);
});
}
} catch (err){
console.error("lineSubscribe 呼び出し例外:", err);
}
}
});
});
});
</script>
{% endif %}
{% schema %}
{
"name": "LINE Connect Popups",
"settings": [
{"type":"checkbox","id":"enable_top-left","label":"左上を有効化","default":false},
{"type":"text","id":"text_top-left","label":"左上コンテンツ","default":"LINE連携"},
{"type":"image_picker","id":"image_top-left","label":"左上画像を選択"},
{"type":"color","id":"bg_color_top-left","label":"左上背景色","default":"#000000"},
{"type":"color","id":"text_color_top-left","label":"左上文字色","default":"#FFFFFF"},
{"type":"checkbox","id":"enable_top-right","label":"右上を有効化","default":false},
{"type":"text","id":"text_top-right","label":"右上コンテンツ","default":"LINE連携"},
{"type":"image_picker","id":"image_top-right","label":"右上画像を選択"},
{"type":"color","id":"bg_color_top-right","label":"右上背景色","default":"#000000"},
{"type":"color","id":"text_color_top-right","label":"右上文字色","default":"#FFFFFF"},
{"type":"checkbox","id":"enable_bottom-left","label":"左下を有効化","default":false},
{"type":"text","id":"text_bottom-left","label":"左下コンテンツ","default":"LINE連携"},
{"type":"image_picker","id":"image_bottom-left","label":"左下画像を選択"},
{"type":"color","id":"bg_color_bottom-left","label":"左下背景色","default":"#000000"},
{"type":"color","id":"text_color_bottom-left","label":"左下文字色","default":"#FFFFFF"},
{"type":"checkbox","id":"enable_bottom-right","label":"右下を有効化","default":false},
{"type":"text","id":"text_bottom-right","label":"右下コンテンツ","default":"LINE連携"},
{"type":"image_picker","id":"image_bottom-right","label":"右下画像を選択"},
{"type":"color","id":"bg_color_bottom-right","label":"右下背景色","default":"#000000"},
{"type":"color","id":"text_color_bottom-right","label":"右下文字色","default":"#FFFFFF"}
],
"presets": [{"name": "LINE Connect Popups"}]
}
{% endschema %}
テーマに作成したセクションを追加する
➀[Shopify管理画面]>[オンラインストア]>[テーマ]からテーマ一覧画面を開きます。編集するテーマ右側にある[テーマカスタマイズ]を選択します。
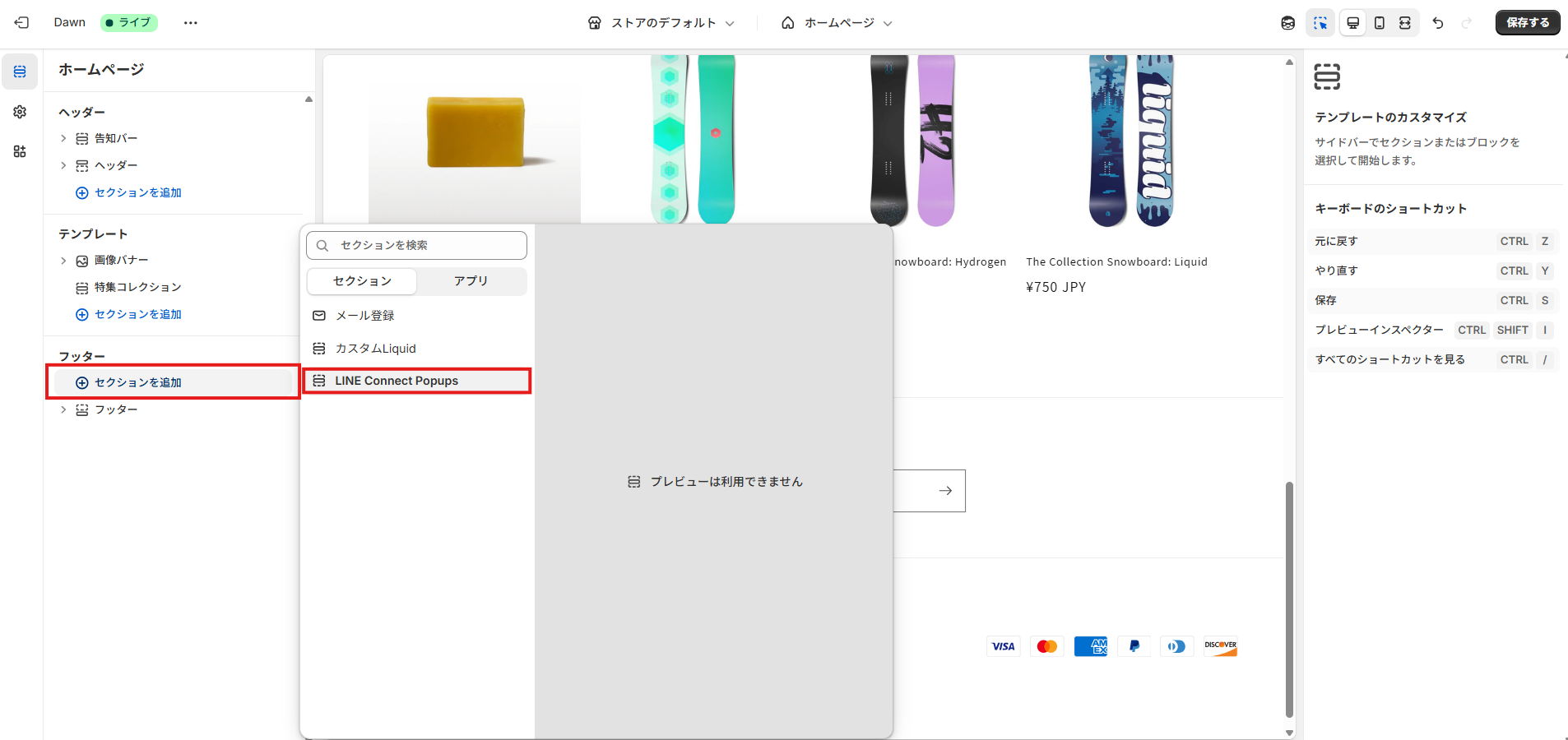
②任意のページを開いてセクションの追加をおこないます。特定のぺージのみに表示したい場合は[テンプレート]にセクションを追加、全頁で適用したい場合は[フッター]など全頁にまたがる要素にセクションを追加します。
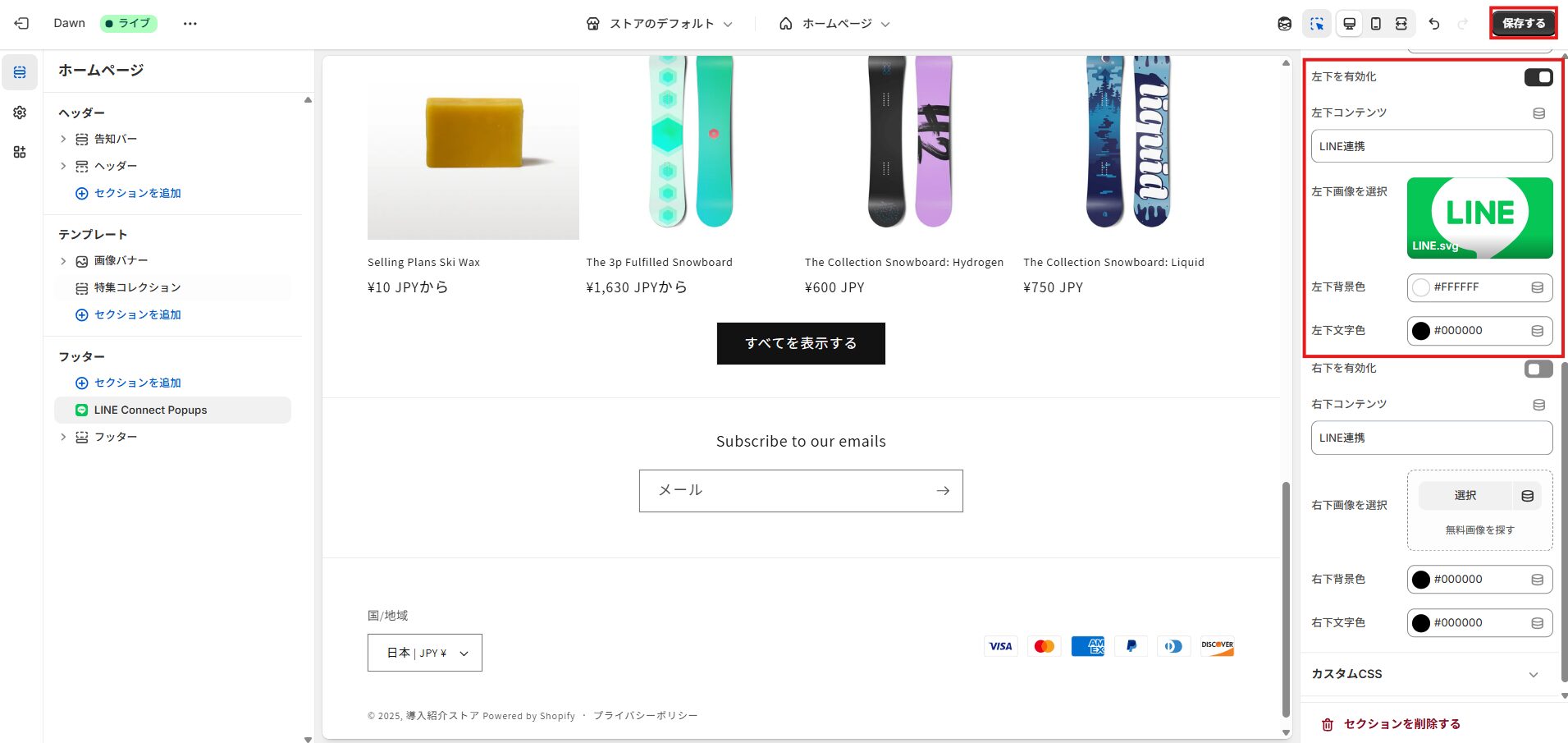
③アイコンに表示するコンテンツを設定します。右上、右下、左上、左下から任意の場所を選択することが可能です。設定後[保存する]を押下します。

④ストアにログインした状態で、連携アイコンが正しく表示されることを確認する。
※未ログイン状態では表示されないので注意
※連携をおこなうか×で削除するとローカルストレージのデータを消さない限り表示されなくなります
まとめ
ShopifyとLINEを連携することで強力な施策をいくつも打てるようになりますが、LINE連携操作にひと手間あるのがボトルネックとなっています。LINE連携アイコンを導入することでマイページ以外からも連携設定をおこなうことができるようになり、連携への心理的障壁が低くなります。
LINE施策をおこないたいけど連携数が伸びないという方は、ぜひStoreCRMでLINE連携アイコンの設置をはじめてみてください。